Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.
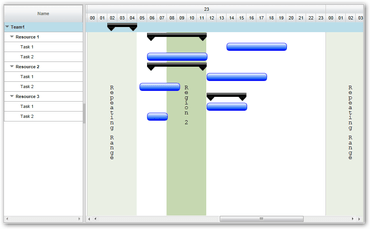
RadiantQ jQuery Gantt is a native HTML5/jQuery based, feature rich, Gantt component. It is a cross-platform implementation that works seamlessly in many browsers. Use it to visualize a project’s hierarchical task list and to visualize resource utilization and allocation. A familiar jQuery based API makes it very easy to adopt in your applications and it can be used seamlessly with popular jQuery patterns and practices like KnockOut (KO).
RadiantQ is a privately held company that produces high quality .NET based software components. Their primary goals are quality and service. RadiantQ's products are used by thousands of ISVs, corporations, educational, governmental and non-profit organizations in over 90 countries.

Añada gráficos de gantt interactivos a las aplicaciones Web.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de RadiantQ.