공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.
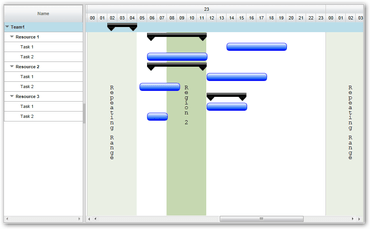
RadiantQ jQuery Gantt is a native HTML5/jQuery based, feature rich, Gantt component. It is a cross-platform implementation that works seamlessly in many browsers. Use it to visualize a project’s hierarchical task list and to visualize resource utilization and allocation. A familiar jQuery based API makes it very easy to adopt in your applications and it can be used seamlessly with popular jQuery patterns and practices like KnockOut (KO).
RadiantQ is a privately held company that produces high quality .NET based software components. Their primary goals are quality and service. RadiantQ's products are used by thousands of ISVs, corporations, educational, governmental and non-profit organizations in over 90 countries.

Web 애플리케이션에 대화형 간트 차트를 추가합니다.
RadiantQ 사 제품 라이선스 담당자와 라이브 채팅