Fornecedor oficial
Como distribuidores oficiais e autorizados, nós fornecemos licenças legítimas diretamente de mais de 200 editores de software.
Ver todas as nossas marcas.

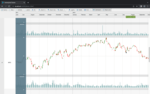
Capturas de tela: The chart activity renderer is a good starting point to design chart activity graphs. 0 ...
Recursos: the developer with default methods targeting the design of Gantt activities. Weight: 0 ScheduleJS- Chart Activity Renderer The chart activity renderer is a good starting point to design chart activity graphs ...

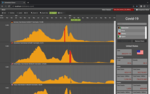
Capturas de tela: Charts and high-Low chart activities holds additional values to add vertical dimensions. 0 ...

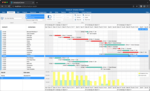
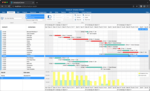
Descrição: Flexible and interactive Gantt charts for your JavaScript application. ScheduleJS is a JavaScript library that was created to help you design flexible scheduling applications. Handling massive ... amounts of data with ease, ScheduleJS will help you raise the bar in terms of UI and UX without spending resources on building your own Gantt chart system. Every aspect of the charts can be easily ... ScheduleJS Benefits: Professional Gantt charts for JavaScript- ScheduleJS is a state-of-the-art JavaScript library that utilizes advanced concepts to deliver the best performance for your application out ...

Descrição: amounts of data with ease, ScheduleJS will help you raise the bar in terms of UI and UX without spending resources on building your own Gantt chart system. Every aspect of the charts can be easily ... displaying huge datasets. Elegance- A lot of attention to detail has been given during the design of the API. ScheduleJS follows the principles of FlexGanttFX. The Gantt chart component and all child ...
Recursos: start-to-end, end-to-start, end-to-end, etc. The “agenda” layout: populate the row with a vertical shift period for the selected time interval. The “chart” layout: Register an additional value for the activity ... to display an activity height relative to the other chart entries on the row. The chart layout comes with a customizable vertical scale to present quantitative information to the user. The “high-low chart ... on their start and end time. Weight: 0 ScheduleJS- Chart Layout Modes Charts and high-Low chart activities holds additional values to add vertical dimensions. Weight: 0 ScheduleJS- Agenda Layout Modes Agenda ...
Compatibilidade: to build interactive graphics in the form of gantt charts and outputs HTML, CSS and JS files so they can be embedded in any web application. ...
Especificação: Activity Link • • • Completable Activity • • • Multi Gantt Chart • • • Policy Controlled Behaviour • • • Pluggable Renderers and Editor • • • Undo / Redo • • • Lazy loading • • • Multiline • • • Gantt Layout ... • • • Chart Layout • • • Tooltip • • • Contextual Menu management • • • Selection • • • Lasso selection • • • Multi-languages • • • Multi-timezones • • • High definition screens • • • Zoom • • • ...
Recursos: The drag-and-drop feature enables graphical interactions with the charts using default user input method. To get started, just define your activities as "mutable" to enable this feature. ...
Especificação: Activity Link • • • Completable Activity • • • Multi Gantt Chart • • • Policy Controlled Behaviour • • • Pluggable Renderers and Editor • • • Undo / Redo • • • Lazy loading • • • Multiline • • • Gantt Layout ... • • • Chart Layout • • • Tooltip • • • Contextual Menu management • • • Selection • • • Lasso selection • • • Multi-languages • • • Multi-timezones • • • High definition screens • • • Zoom • • • ...
Compatibilidade: The ScheduleJS library can be used in a JavaScript programming environment. ScheduleJS is an Angular library. (React.js and a Vue.js versions of the library are being developed). ScheduleJS is used to build interactive graphics in the form of gantt charts and outputs HTML, CSS and JS files so they ...