Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

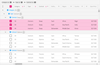
Beschreibung: Add, grid, ribbon, scheduling, toolbar, menu, listbar, tree, UI and editing functionality to your.NET Windows Forms and WPF applications. Infragistics NetAdvantage for Win Client is a comprehensive presentation layer toolset for quickly building and styling polished application UIs and delivering a ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Bildschirmabzüge: You can incorporate runtime styling into your application. You can create styles and see those styles immediately applied to your application. ... Lesen Sie mehr
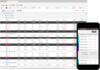
Bildschirmabzüge: Create applications with Ribbon syle user intefaces. ... Lesen Sie mehr

Versionshinweise: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be shown on top of the total set of data where ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Versionshinweise: Charts Chart Highlight Filter- The IgxCategoryChartComponent and IgxDataChartComponent now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be shown on top of the total set of ... Lesen Sie mehr
Versionshinweise: .NET 8.0 support 2023.2 release now support.NET 8. Charts Chart Highlight Filter- The IgbCategoryChart and IgbDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ... Lesen Sie mehr

Versionshinweise: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be shown on top of the total set of data where ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Versionshinweise: Charts Chart Highlight Filter- The IgxCategoryChartComponent and IgxDataChartComponent now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be shown on top of the total set of ... Lesen Sie mehr
Versionshinweise: .NET 8.0 support 2023.2 release now support.NET 8. Charts Chart Highlight Filter- The IgbCategoryChart and IgbDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ... Lesen Sie mehr

Merkmale: Simplify the entry and editing of numeric data and reduce erroneous input and use our mask editor to conveniently help your users "intuitively" fill-in the values asked for. ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Kunden-Rezensionen: collection of Silverlight controls for use on the design surface. The design process is analogous to binding ... experience, so that the mechanics of the design process are the same as that of Visual Studio. 4 ... Lesen Sie mehr
Versionshinweise: with full-featured online analytical processing (OLAP) support. Multidimensional Data – Unlock the full potential ... Lesen Sie mehr

Beschreibung: Microsoft Word Exporter Layouts Layout Manager Splitter Tile Manager Theming Themes Interactions Dialog ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Beschreibung: Template Engine Microsoft Word Exporter Layouts Layout Manager Splitter Tile Manager Theming Themes ... Lesen Sie mehr
Lizenzierung: Infragistics Ignite UI for jQuery Licensing Lesen Sie mehr

Beschreibung: with stakeholders and test prototypes in an iterative design process. Import designs from Sketch. Build interactive ... cloud-based App Builder to create clean, usable code in Angular. Components in UI Kits match real-word UI ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Beschreibung: Easily collaborate with stakeholders and test prototypes in an iterative design process. Import designs ... Components in UI Kits match real-word UI components. HTML, CSS, TypeScript and even C# output. Generate code ... Lesen Sie mehr
Versionshinweise: then name your repository and upload the project. When the upload process is completed, you can go and check ... Lesen Sie mehr

Versionshinweise: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. IgrTextarea Added a new ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Versionshinweise: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be shown on top of the total set of data where ... Lesen Sie mehr
Versionshinweise: React Grid State Persistence Added new State Persistence feature in React Grid which allows developers to easily save and restore the grid state. When the IgrGridState is applied on the React IgrGrid, it exposes the GetState, GetStateAsString, ApplyState and ApplyStateFromString methods that ... Lesen Sie mehr

Versionshinweise: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. IgrTextarea Added a new ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Versionshinweise: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. 0 ... Lesen Sie mehr
Versionshinweise: HierarchicalGrid Added a new HierarchicalGrid component. IgbTextarea Added a new IgbTextarea component. IgbButtonGroup Added a new IgbButtonGroup component. IgbDockManager Added a new ProximityDock property. If enabled, docking indicators are not visible and the end user can dock the dragged pane ... Lesen Sie mehr

Versionshinweise: Charts Chart Highlight Filter- The IgxCategoryChartComponent and IgxDataChartComponent now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be shown on top of the total set of ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Beschreibung: Build fast, modern web experiences. Infragistics Ignite UI for Angular helps you generate speedy apps in seconds with the a fast Angular data grid, charts, and theming and guidance that includes both Material design and automatic color palettes. Built on Google’s Angular framework, Ignite UI for ... Lesen Sie mehr
Versionshinweise: IgxGrid, IgxTreeGrid and IgxHierarchicalGrid Added a new rowClick output that fires when the user clicks on a row element of the grid, including group rows. IgxTree Added new toggleNodeOnClick property which determines whether clicking over a node will change its expanded state or not. Set to false ... Lesen Sie mehr

Beschreibung: Engine Undo Redo Framework Word Framework WPF Reporting Interactions Busy Indicator Data Carousel Dialog ... Lesen Sie mehr Weitere Ergebnisse von diesem Produkt anzeigen
Versionshinweise: .NET 8.0 support- As of version 2023.2, the Ultimate UI for WPF toolset supports.NET 8. Updates in 23.2.x 1 ... Lesen Sie mehr
Versionshinweise: Adds new Toolbar component along with support for Chart Value Layer series. xamToolbar (Beta)- The xamToolbar component is a companion container for UI operations to interact on it's own, or with the Data Chart and CategoryChart components. This allows you to easily choose from a preset of ... Lesen Sie mehr