Telerik UI for Silverlight
성능 좋은 기능, 영감 주는 디자인.
Telerik Silverlight Dashboard - Silverlight Dashboard 데모는 제품, 국가 및 분기별 판매 내역을 제공합니다.

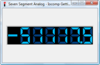
스크린샷: The Seven Segment Integer control is a seven-segment display used for displaying Integer values. If the Value overflows the display in the positive direction, then up arrows will be shown. If the Value overflows the display in the negative direction, then ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: The Seven Segment Integer control is a seven-segment display used for displaying Integer values. If the Value overflows the display in the positive direction, then up arrows will be shown. If the Value overflows the display in the negative direction, then ... 더 읽기
스크린샷: The Phone Pad Control is a simple numeric keypad control with mouse control support. Input is processed in your application by using the OnKeyClick event. ... 더 읽기

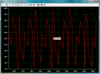
스크린샷: With Iocomp.NET WinForms Plot Pack you can create professional real-time plotting/charting type applications in.NET development environments. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: With Iocomp.NET WinForms Plot Pack you can create professional real-time plotting/charting type applications in.NET development environments. ... 더 읽기
스크린샷: Iocomp.NET WinForms Plot Pack lets you zoom & scroll while plotting. ... 더 읽기

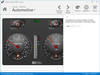
스크린샷: LinearGauge can be used to recreate everything from rolling scales to thermometers. Orient the gauge either horizontally or vertically and everything will automatically adjust (with the exception of embedded controls). ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: The CircularGauge and LinearGauge support logarithmic scales with a configurable base. Logarithmic scales can be useful when more sensitivity is needs for lower values, since smaller values are spaced further apart. ... 더 읽기
스크린샷: Both the CircularGauge and LinearGauge support any number of scales which control the placement of the gauge elements, such as tick marks and pointers. In turn, any number of tick-sets can be specified when control value ranges and intervals, such as ... 더 읽기

스크린샷: 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: 0 ... 더 읽기
스크린샷: 0 ... 더 읽기

스크린샷: Award-Winning.NET UI Controls for Mobile, Web, and Desktop.-176 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Industry leading datagrid with top features including on-demand loading, Excel-like filtering, editing, cell customization, and grouping.-175 ... 더 읽기
스크린샷: With 80+.NET chart types and DirectX rendering, FlexChart's data visualizations will bring life to your apps. Top features include flexible data binding, annotations, scrolling, and analysis features.-174 ... 더 읽기

스크린샷: 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: 0 ... 더 읽기
스크린샷: 0 ... 더 읽기

스크린샷: 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: 0 ... 더 읽기
스크린샷: 0 ... 더 읽기

스크린샷: 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: 0 ... 더 읽기

스크린샷: The ASP.NET MVC Gauges render completely on the client-side, using HTML5 Canvas or the SVG element specification to deliver itself to the user. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: The UWP Gauge control helps you build business dashboards or craft graphical indicators. It includes a rich assortment of circular, linear and numeric gauge types and offers powerful customization capabilities. 0 ... 더 읽기

스크린샷: 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: 0 ... 더 읽기
스크린샷: 0 ... 더 읽기