WebEssentials helps improve the quality of your navigation and the entire user experience. It includes: WebAccordion, WebCalendar, WebExpander, WebListBox, WebProgressBar, WebRating, WebSlider and WebSlidingMenu.
WebEssentials is also available as part of WebUI Studio.
WebAccordion Features
- Flexible Menus, Fast and Easy
WebAccordion allows you to quickly and easily add a new accordion item and set its content from within in Visual Studio’s design environment. The Component Designer gives you complete access to all WebAccordion properties, enabling you to precisely match its appearance and behavior to the requirements of your application. - Interactive
The Interaction Mode property puts you in control of the way WebAccordion responds to user mouse activity. When the mode is set to MouseOver, WebAccordion will expand an item when the pointer remains over it for a specified time interval. The default delay is 500 ms, which can be customized through the DisplayLatency property. When Interaction Mode is set to Click, WebAccordion items will only expand when clicked, and when set to Both, users can either click or hover over an item to expand it. - Expand Any Way You Like
WebAccordion can be set to expand up, down, left, or right. In addition, the ExpandIndex property allows you to set the item to be initially expanded. - You Control the Content
With WebAccordion you choose the content: text, images, or even complex forms. Full support for both inline and IFrame modes lets you to host the content directly in the control itself, or link it in from an external page – all with just a few clicks inside the Visual Studio IDE. - Predefined Themes
Use the DefaultStyleMode property to choose between WebAccordion’s two predefined themes: blue and silver. For more complete control, use WebStyleManager to create and apply your own global theme. - API
The client-side framework of WebAccordion provides a consistent object model that supports both server-side and client-side development. A comprehensive client-side API puts you in complete control of runtime behavior. Easily expand WebAccordion items, obtain frame and content elements, and much, much more. Client-side events give you the power to craft customized programmatic responses when users expand or collapse items. - Customize
In addition to its predefined styles, WebAccordion lets you design your dream theme. Apply your own custom-designed CSS class, or use the available properties to create precisely the appearance your application demands. - Complete XHTML Compliance
WebAccordion fully complies with the W3C XHTML standard, providing rendering on any XHTML-ready browser.
WebCalendar Features
- Maximum Viewing Versatility
The WebCalendar ViewMode property lets you choose between three views: Month, Quarter, and Year. In Month view, all dates, days, and week numbers for the current month are displayed. In Quarter view, all 12 months are shown, and clicking a month selects the entire quarter containing that month. In Year view, WebCalendar displays a range of years. - Date Highlighting
Four date range highlight modes are available in Month View: Month, Week, Day, and Custom. In Month mode, selecting a date highlights all dates within the current month. In Week mode, selecting a date highlights the entire week. Day mode highlights only the selected day. For more advanced selection requirements, use Custom mode to define your own date range highlight rule. - A Week Is Whatever You Want It To Be
When the highlight mode is Week, the WorkViewMode property can be used to control the number of days in a week that will be highlighted. Setting it to Full Week will highlight all days (from Monday to Sunday), while Work Week will highlight working days as specified by the WorkWeekSettings property, which defaults to Monday through Friday. - Move Between Months and Years
The clean, crisp styling of the WebCalendar provides an intuitive interface that enables users to quickly move between months and years. The back and forward buttons navigate according to the current view mode. When Month view is active, the View Mode can be toggled between Day, Month, and Year by clicking on the calendar header. - Make Your Own Holidays
The WebCalendar Holiday feature lets you define your own holidays with the Holiday Collection Editor. The holiday text color can be set through the HolidayStyle property, and an informative tooltip displays a brief description when a user hovers over the holiday. - A World-Wide WebCalendar
Extend the reach of your Web application to international users in all locales. The extensive localization library in WebCalendar lets you set the most appropriate culture for your audience no matter where in the world they are. - All the Calendars You’ll Ever Need
With WebCalendar, you can display as many individual calendars as you like, in whatever layout you want. Use the NumberOfCalendarDisplayed property to set the total number displayed, and the CalendarItemWidthproperty to control the number of calendars per row. For example, to display 6 calendars in 2 rows of 3 each, set NumberOfCalendarDisplayed to 6, and CalendarItemWidth to 1/3 the width of the container – and let WebCalendar do the rest. - Keyboard Support
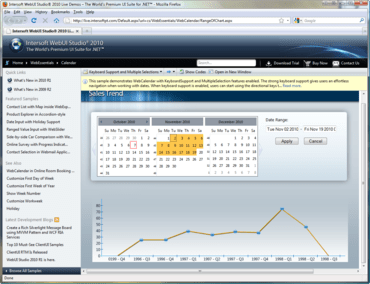
Easily controlled through the EnableKeyboardSupport property, it allows users to move between months and dates with the arrow keys, select dates with the Enter key, and cycle through available views (Day, Month, and Year) with the Spacebar. - Multiple Selections
Use the EnableMultipleSelection property to let your users quickly select multiple dates and date ranges with using mouse, keyboard, or both.
WebExpander Features
- Flexible Expansion Direction
WebExpander lets you set the expansion to any of four directions. Better still, the expansion modes work with WebExpander’s expand behaviours. - Expand Behaviors
WebExpander offers 2 expansion behaviors: Fixedmode and Flow mode. In Fixed mode, content is hosted in a single window and selected by clicking header items, much like the familiar tabstrip control. Flow mode provides a multiple document interface approach, in which each header item has a dedicated content area. - You Control the Content
With WebExpander you choose the content: text, graphics, or even complex forms. Full support for both inline and IFrame modes lets you to host the content directly in the control itself, or link it in from an external page – all with just a few clicks inside the Visual Studio IDE.
WebListBox Features
- Listbox
Add a versatile, appealing listbox control to your web application with WebListBox. Flexible content modes support text, images, or both. A rich set of customizable properties gives you the ability to create a listbox control for your Rich Internet Application. - Data Binding
Engineered to support the largest enterprise-scale Web applications, the Data Binding capability of WebListBox lets you easily connect to data tables using either traditional or data source control binding. Simple map a few properties to the corresponding data table fields and you’re ready to go. For simpler applications, use the Unbound Mode to specify item contents directly. - Control the Scroll
WebListBox includes 3 distinct scroll modes. Scroller mode includes back and forward controls located at the list top and bottom – scrolling occurs as users hover over the controls. Scrollbar mode offers the familiar navigation of a standard vertical scrollbar. Scrolling is completely disabled when the mode is None – however, items that don’t fit in the listbox will be inaccessible. - Select One or Many
WebListBox supports both single and multiple selection modes. Single mode restricts users to selecting only a single item. Multiple mode supports complex multiple selections – users can select a range of items with just the mouse, or multiple items and ranges by combining the mouse with the CTRL and SHIFT keys. - AutoPostBack
WebListBox fully supports client-server communication through the AutoPostBack property. When the currently selected item is changed, the OnSelectedItemChangedserver-side event is raised, enabling you to obtain the selected item index and perform any required server-side processing. Either FullPostBack or FlyPostBack can be selected through the PostBackMode property. - Two Controls in One
In addition to its data entry capabilities, the WebListBox can serve as an navigation control. Simply assign a URL to an item and specify the target – when the item is clicked the assigned URL will be opened in a new window or the specified IFrame. - Customization At All Levels
The object model at the core of WebListBox combines easily applied system-wide styles with the control of individual property customization. Use a global style to quickly change the overall appearance, or fine-tune individual settings to precisely match the existing appearance of your application. - Find Your Style
Quickly apply any of the predefined styles to match WebListBox to your Web application. There are 5 modern themes to choose from, ranging from classic minimalist to the translucent glassy Windows 7. - Full Keyboard Support
In addition to the mouse, the keyboard can be used to select items. When the EnableKeyboardSupport property is set to True, users can simply move through the items using up and down arrow keys – items will be automatically selected as they are encountered.
WebProgressBar Features
- Adjustable Orientation
Whether your preference is vertical or horizontal, WebProgressBar provides a progress indicator for your Web application. Set to horizontal mode by default, simply change the Orientation property to choose your own direction – the progress indicator and caption are automatically adjusted to reflect the new setting. In horizontal mode, the progress indicator moves from left to right. In vertical mode, it moves from bottom to top. - Various Progress Modes
The WebProgressBar offers two progress update modes: Determinate and Indeterminate. In Determinate mode, progress is displayed using a 0 to 100% range. In Indeterminate mode, the indicator cycles continuously from start to end points. - Realistically Round Corner Rendering
WebProgressBar renders true rounded corners across all modern browsers. Using the CSS3 border radius property in non-IE browsers, and a custom mechanism for IE browsers, you can simply set the ProgressContainerBarStyle and ProgressBarStyle properties to reliably round corners.
WebRating Features
- Adjustable Orientation and Direction
An adjustable orientation allows you to position it either horizontally or vertically – the rating direction is automatically matched to the selected orientation. This versatile component even lets you control the rating direction through the IsReverse property. - Rating Made Easy
WebRating lets you decide just how precisely your users can assign ratings with 3 precision modes: Whole, Half, and Exact Position. In Whole mode, clicking any part of a star will select the entire star. In Half mode, clicking on the first half of a star results in a half-star rating. In the high-precision Exact Position mode, the rating value is determined by the exact location of the click within the star. - Quick Customization
Easily configure WebRating to your preferences in less than a minute through the MinimumValue, MaximumValue, Value, and ItemCount properties. Set the total number of available stars with ItemCount, and the low and high rating values with MinimumValue and MaximumValue. The user rating is returned in the Value property.
WebSlider Features
- Slider
With its fully customizable orientation and slide direction, WebSlider makes it a breeze to add a unique slider input control, tailored precisely to your application’s needs. Choose a horizontal or vertical orientation, and the slide direction is automatically adjusted to match. Additional configuration options let you quickly give your users the power and convenience of slider-based input. - Modes
Because no two input scenarios are exactly alike, WebSlider provides 3 easily selectable slider modes. The None mode offers a clean, uncomplicated slider control with no labels. Resembling a thermometer scale, the increments in Tick mode are displayed as minor and major step values. The customizable granularity of Item mode lets you define your own scale, giving you complete control over the step values. - Complete Item Customization
In addition to the direction and values, WebSlider puts you in total control of the incremental value labels – display them to the left, right, or both sides of the scale, and they will automatically adjust to the orientation and slider direction settings. - Two Sliders in One
When you need to provide input for a range of values, WebSlider’s ranged slider mode eliminates the need for two controls. Its dual handrails allow your users to quickly select a range by simply dragging the two rails to the start and end values. The Interaction Mode feature even lets you control how the two rails interact. In Locked mode, further movement is disabled when one rail contacts the other. Pushed mode enables the selected rail to push the other as it is moved.
WebSlidingMenu Features
- Data Binding
Use the Wizard to connect WebSlidingMenu items to your existing XML documents with ease. For more granular customization, the Data Binding Editor lets you take complete control of data binding properties. Together, these features provide the ideal combination of rapid development and tight data access control. - Load-on-Demand
The Load-on-Demand support in WebSlidingMenu pre-loads child content, delivering fast menu rendering regardless of data size and complexity. - Comprehensive Content Support
Support for a diverse range of content makes WebSlidingMenu a versatile menu system, enabling you to add just about anything to menu items. Use the Text property to create text-only items, or add HTML objects and server-side controls using Inline mode for richer information presentation. You can even host external pages through the ContentURL property in IFrame mode. - Rich Header Content Support
Create more appealing menu headers with WebSlidingMenu’s support for inline header content templates. This feature lets you use text, images, and even HTML and server-side controls as content for menu headers. - Automatic Height Adjustment
If the heights of your menu items vary, just set the AutoHeight property to true and let WebSlidingMenu automatically determine their height based on the content. - Layout
Change the height of all menu items with a single setting, or set custom heights for individual items. Easily customize the header height, the Next and Previous button graphics, and even control appearances through a custom CSS class.
About Intersoft Solutions Corporation
Intersoft Solutions Corporation provides total solutions for eBusiness in mid to enterprise-sized companies. Put simply, Intersoft Solutions Corporation helps businesses become eBusiness enabled. Established in 2000, Intersoft Solutions Corporation believes in the potential of a well-implemented eBusiness strategy. It seamlessly combines a state-of-the-art front-end design and back-end infrastructure to build an integrated solution. Additionally, it implements and manages a secure, reliable, scalable, extensible and high performance eBusiness infrastructure. Based in Indonesia, Intersoft Solutions Corporation offers a wide range of eBusiness services especially in web-based development, software architects, marketing solutions and consultancy services. It includes comprehensive services for design/layout, scripting, integration of arts and commerce, and implementation of quality third-party solutions.