Fornecedor oficial
Como distribuidores oficiais e autorizados, nós fornecemos licenças legítimas diretamente de mais de 200 editores de software.
Ver todas as nossas marcas.

Notas de versão: data graphics, checkboxes and PDF files. Charts: Create pie charts intuitively with just a few clicks. ... Further chart types will be added successively. Repository: Add structure and clarity to the content ... recurring elements such as letterheads, tables and charts as subreports or includes. New export format ... Leia mais Mostrar mais resultados deste produto
Capturas de tela: 0 ... Leia mais
Recursos: The List & Label reporting tool offers a wealth of chart types: pie charts, cone, donut ... and line charts, octahedrons and multi-rows, Gantt charts, shapefile, area and bubble charts, plus gauges ... Leia mais

Descrição: Interactive charts to create responsive reports and dashboards for web and mobile applications. ... Froala Charts is a comprehensive library of JavaScript charts to create beautiful, responsive reports ... interactive charts has been a growing need for enterprise app developers that are also using Froala Editor. ... Leia mais Mostrar mais resultados deste produto
Capturas de tela: 0 ... Leia mais
Capturas de tela: 0 ... Leia mais

Notas de versão: between all points when the graph represents a circle if the spline series is used. DevExtreme Core ... Leia mais Mostrar mais resultados deste produto
Capturas de tela: 0 ... Leia mais
Notas de versão: in Chart Designer are not accessible. XRChart- NullReference exception is thrown on saving (Spline Area ... sizes in the Fluent compact theme. HTML JS DevExtreme Charts and Gauges RangeSelector- Visible range ... Leia mais

Descrição: Collection of advanced JavaScript (HTML5) specialized charts. PowerCharts XT is a set of advanced ... chart types for domain-specific usage like network diagrams, stock charts, what-if analysis, financial ... planning, hierarchical structures etc. The charts are rendered client-side using JavaScript (HTML5), using ... Leia mais Mostrar mais resultados deste produto
Notas de versão: Significant improvement in chart rendering time. Dependency on jQuery removed leading to reduction ... manager added to allow easy application of presentation features across charts. Annotation engine added ... to allow addition of text and shapes on charts. Additional events available for deeper integration ... Leia mais
Notas de versão: attributes were added to nodes, ribbons and labels for Chord diagrams. When exporting spark charts as a CSV ... charts now display sorted values in decreasing order. Using the isRaw boolean property getJSONData() ... is optimized to have better data ink ratio for legends in charts to avoid unexpected space between legend ... Leia mais

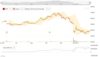
Descrição: Analytical tools for displaying financial/stock and other time-based data. amCharts 5: Stock Chart ... as well as other features you’d expect from a full-fledged stock chart. amCharts 5: Stock Chart ... is a ready-made library that will allow adding interactive financial charts to a vast array of applications. ... Leia mais Mostrar mais resultados deste produto
Notas de versão: onPrivate(). Added a new erasingEnabled StockChart setting. If set to true, the chart will go ... in an error if there was no DrawingControl present in a chart's toolbar. StockChart 's eraser tool ... Leia mais
Notas de versão: A new control in StockChart 's drawing toolbar has been added: "Select". Allows toggling "selection" mode on and off. When it's on, clicking on any existing drawing will select it. Otherwise drawing will be initiated using currently selected tool. This allows drawing ... Leia mais

Descrição: libraries. Utilize all Highcharts charting methods and tools inside your components to supercharge your ... pre-built charts, KPI and data grid components, all easily configurable via the same JavaScript options ... structure used by all Highcharts charting libraries. Not familiar with Highcharts? The intuitive API ... Leia mais Mostrar mais resultados deste produto
Descrição: libraries. Utilize all Highcharts charting methods and tools inside your components to supercharge your ... structure used by all Highcharts charting libraries. Not familiar with Highcharts? The intuitive API and ... media components. Even use a different charting library (if you must). It's all up to you. The ... Leia mais
Notas de versão: It is now possible to connect more than one data source to a Highcharts component, as the connector option can now accept an array of connectors. Added affectedSeriesId option to the Highcharts component's highlight sync. Added error handling for rendering components in the same cell. Fixed ... Leia mais

Descrição: identifies changes in document content (characters, words, paragraphs, tables, charts), as well as, changes ... Leia mais Mostrar mais resultados deste produto
Descrição: API de comparação de documentos para aplicativos Node.js. GroupDocs.Comparison for Node.js via Java identifies changes in document content (characters, words, paragraphs, tables, charts), as well as, changes in document style. It provides customers with a resulting report that contains rich ... Leia mais

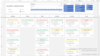
Capturas de tela: Easily create an interactive Kanban chart for your JavaScript application using SpreadJS's ... Leia mais Mostrar mais resultados deste produto
Notas de versão: correctly. Chart Fix Charts were rendered incorrectly. Data from hidden cells would not be displayed. ... includeEmptyRegionCells to false would prevent data from showing in an exported Excel file. A chart series in a Combo ... Chart was incorrect after importing an Excel file. IO Fix Importing a CSV file would still have ... Leia mais
Notas de versão: Language Release CN Language release for v17. Chart Chart content did not change with data. ... A timeline is not displayed after importing. A chart series did not display correctly. A chart did ... not refresh with data changes in a table. The position of a chart legend would change after exporting. A radio ... Leia mais

Notas de versão: Accessibility: Added two new Tooltip settings: readerAnnounce (boolean, default: false) and labelAriaLabel. If readerAnnounce is set to true, tooltip's contents (labelAriaLabel if set, or regular label text) will be read out by screen readers when tooltip is shown or its data item changes. ... Leia mais Mostrar mais resultados deste produto
Notas de versão: Bundled XLSX library code has been updated to 0.20.2. Revisited fix to tabindexOrder with a safer approach. Arrow-navigating between grouped focusable items were not "jumping over" hidden items. LineSeries ' axis ranges were not properly using stroke / fill templates from data. 0 ... Leia mais
Notas de versão: zoomToDataItems(dataItems, rotate) method has been added to MapPolygonSeries. A public method markDirtyKey() has been added, which can be used to trigger an adapter. New DropdownListControl methods have been added: getItemById(id) and setItemById(id). New IconControl methods have been added: ... Leia mais

Notas de versão: exception. An exception is thrown when opening a Microsoft Excel file. When the existing combination chart ... in exported JSON when compare with the original JSON. The JSON with cell background graph cannot be imported ... Leia mais Mostrar mais resultados deste produto
Notas de versão: the SJS file. The legend of chart in the exported PDF file is incorrect. The table range is not updated ... of axis label in chart is incorrect in the exported image file. Exception is thrown on loading particular ... Leia mais
Notas de versão: files exported by DsExcel into the SpreadJS designer, the charts appear differently. The cell value ... contains specific chart. Exception is thrown on loading the specific SSJSON file exported by SpreadJS. ... Leia mais