Fornecedor oficial
Como distribuidores oficiais e autorizados, nós fornecemos licenças legítimas diretamente de mais de 200 editores de software.
Ver todas as nossas marcas.

Notas de versão: Improved multiple default settings, especially targeting component appearance. ... Leia mais Mostrar mais resultados deste produto
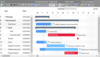
Descrição: Add interactive Gantt charts to your JavaScript applications targeting HTML5. DlhSoft Gantt Chart ... Hyper Library for HTML5 Basic Edition lets you add interactive Gantt charts to your JavaScript ... that support drag and drop operations. The Basic edition includes Gantt Chart and Scheduling controls. DlhSoft ... Leia mais
Notas de versão: Adds the ability to draw text labels on Gantt chart bars. Resource images can now be displayed ... as task assignments. Added the ability to draw text labels on Gantt chart bars. ... Leia mais

Notas de versão: Improved multiple default settings, especially targeting component appearance. ... Leia mais Mostrar mais resultados deste produto
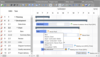
Descrição: Add interactive Gantt charts to your JavaScript applications targeting HTML5. DlhSoft Gantt Chart ... Hyper Library for HTML5 Mini Edition lets you add interactive Gantt charts to your JavaScript ... that support drag and drop operations. The Mini edition includes the Gantt Chart control. DlhSoft Gantt Chart ... Leia mais
Notas de versão: Adds the ability to draw text labels on Gantt chart bars. Resource images can now be displayed ... as task assignments. Added the ability to draw text labels on Gantt chart bars. ... Leia mais

Capturas de tela: 0 ... Leia mais Mostrar mais resultados deste produto
Capturas de tela: 0 ... Leia mais
Capturas de tela: 0 ... Leia mais

Capturas de tela: 0 ... Leia mais Mostrar mais resultados deste produto
Capturas de tela: 0 ... Leia mais
Capturas de tela: 0 ... Leia mais

Descrição: Elevate your Web development experience with premium Angular components and professional support. MDB Pro Angular is a complete UI Toolkit consisting of 5000+ components (including 740+ Design Blocks, 47+ Plugins and 224+ Templates) with modularity, source code access and premium support. Create ... Leia mais Mostrar mais resultados deste produto
Notas de versão: Select- Added new inputId and inputFilterId inputs that allow you to declare ids for input elements. Breaking Change- Updated Angular to v17, this version is now required in MDB Angular v6. Sidenav- Removed height animation transition. Select- Blocked input clearing in disabled component. Input ... Leia mais
Preços: MDB Pro Angular v7.0- Single Use 1 Project (Domain/App), Lifetime Usage, Pro Components 1 Developer License (1 Project (Domain/App)- Includes 1 Year of Updates and Community Support Mfr. Part No: 128550 Our Part No: 558252-1469551 MDB Pro Angular v7.0- Multi Use 5 Projects (Domains/Apps), Lifetime ... Leia mais

Descrição: Elevate your Web development experience with premium Vue components and professional support. MDB Pro Vue is a complete UI Toolkit consisting of 5000+ components (including 740+ Design Blocks, 47+ Plugins and 224+ Templates) with modularity, source code access and premium support. Create responsive ... Leia mais Mostrar mais resultados deste produto
Preços: MDB Pro Vue v7.0- Single Use 1 Project (Domain/App), Lifetime Usage, Pro Components 1 Developer License (1 Project (Domain/App)- Includes 1 Year of Updates and Community Support Mfr. Part No: 128540 Our Part No: 558254-1469657 MDB Pro Vue v7.0- Multi Use 5 Projects (Domains/Apps), Lifetime Usage, ... Leia mais
Licenciamento: MDB Pro Vue Licensing Leia mais

Descrição: Elevate your Web development experience with premium React components and professional support. MDB Pro React is a complete UI Toolkit consisting of 5000+ components (including 740+ Design Blocks, 47+ Plugins and 224+ Templates) with modularity, source code access and premium support. Create ... Leia mais Mostrar mais resultados deste produto
Notas de versão: Autocomplete- Changed onSelect to return option data instead of string value only. Improved dev repository to facilitate plugins development and testing. DateTimepicker Removed props: defaultTime, defaultDate, dateFormat, and timeFormat. These options can be passed through timepickerOptions and ... Leia mais
Notas de versão: Tooltip- Added a type property. Added 'disablePortal' option in the following components: Popover. Lightbox. Datepicker. Timepicker- Added handlers for 'arrowLeft' and 'arrowRight' events in timepicker 24h modal mode to make changing hour with the keyboard easier. ... Leia mais

Descrição: Elevate your Web development experience with premium components and professional support. MDB Pro Bundle includes all MDB Pro editions; Standard (plain Bootstrap), Angular, React and Vue. Create responsive, aesthetically pleasing websites. Resolve styling issues quickly and focus on the logic and ... Leia mais Mostrar mais resultados deste produto
Notas de versão: Autocomplete- Changed onSelect to return option data instead of string value only. Improved dev repository to facilitate plugins development and testing. DateTimepicker Removed props: defaultTime, defaultDate, dateFormat, and timeFormat. These options can be passed through timepickerOptions and ... Leia mais
Notas de versão: Datepicker Added viewChanged.mdb.datepicker event. Changed days aria-label to be human readable. Added aria-disabled to disabled dates, month and years. Datatable You can now set table ID. Improved performance while cell formatting many columns. Select- Added search.mdb.select event. Timepicker- ... Leia mais

Descrição: Elevate your Web development experience with premium JavaScript components and professional support. MDB Pro Standard (plain Bootstrap) is a complete UI Toolkit consisting of 5000+ components (including 740+ Design Blocks, 47+ Plugins and 224+ Templates) with modularity, source code access and ... Leia mais Mostrar mais resultados deste produto
Notas de versão: Datepicker Added viewChanged.mdb.datepicker event. Changed days aria-label to be human readable. Added aria-disabled to disabled dates, month and years. Datatable You can now set table ID. Improved performance while cell formatting many columns. Select- Added search.mdb.select event. Timepicker- ... Leia mais
Notas de versão: Datatable- Added support for setting entriesOptions using the data attribute. Select Fixed an issue with opening the select using arrow keys. Fixed valueChanged event triggering after call setValue method. Fixed clear button disabled when disable attribute is set. Datatable Fixed Datatable styles ... Leia mais

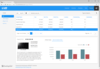
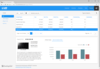
Recursos: Get high-quality charts pre-integrated with SmartClient components. The HTML5-based charting ... required and no requirement to write browser-specific code. Automatically Render Charts Like other ... data-aware components, SmartClient Charts can render out automatically. Weight: 0 Chart Databinding Bind ... Leia mais Mostrar mais resultados deste produto
Capturas de tela: Easily build multi-axis charts. 0 ... Leia mais
Capturas de tela: If you are using HTML5 charts, they can also be exported with minimal fuss. 0 ... Leia mais