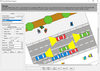
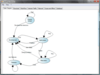
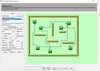
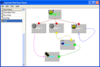
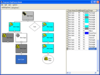
MindFusion.Diagramming for Java Swing
Controle Java para fluxograma prof. permite diagramas e gráf. personalizados.
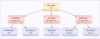
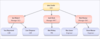
- Desenhe diagramas para processos de fluxo de trabalho, hierarquias de objeto e relações, gráficos e redes, gráficos organizacionais, doc. XML etc.
- Redistribuição sem royalties e código fonte disponível