Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

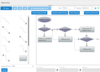
Screenshots: Custom build your own designs and business process flows with the SmartClient diagramming module. ... Read more Show more results from this product
Features: and Diagrams Custom build your own designs and business process flows with the SmartClient diagramming module. ... layouts, then stored for future use. Diagramming and Flowchart tools: Similar to Visio, use shapes ... and connectors to create a flowchart or diagram. Form Builders/Development Tools: Enable end users to create new ... Read more
Description: then stored for future use and shared with other users. Diagramming & Flowchart tools: tools similar ... to Visio™ which allow users to use shapes and connectors to create a flowchart or diagram. Form Builders ... Read more

Release Notes: Adds support for Sankey diagrams, flow diagrams that show nodes linked by flows, the quantity ... of each flow being represented as its width. Sankey Diagram- A Sankey diagram is a flow diagram that shows ... nodes linked by flows, the quantity of each flow being represented as its width. This chart type ... Read more Show more results from this product
Description: Chart Stock Charts Sunburst Chart Surface Chart Tag Cloud Timeline Chart Treemap Chart Venn Diagram ... Read more
Features: charts to funnel, OHLC, treemap, scatter, polar, Venn, waterfall and other charts and diagrams as well ... Read more

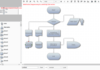
Description: allows you create flow diagrams using predefined node shapes. You can also use links to join nodes ... Add platform independent diagramming to your application. MindFusion.Diagramming for JavaScript ... together and users can create, resize, select, move and modify nodes and links as they wish. All diagram ... Read more Show more results from this product
Release Notes: TableNode improvements getRow and getColumn methods now return strongly-typed TableRow and TableColumn objects. The anchorPattern property of TableRow and rowAnchorPattern property of TableNode now let you specify the points where links connect to table rows. cellTextColor property now lets you set ... Read more
Release Notes: items faster. Blazor bindings have been moved to the MindFusion.Diagramming.JavaScript NuGet package. ... Read more

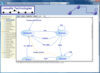
Description: like workflow diagrams, database diagrams, communication networks, organizational charts, process flow ... Flowcharting/Diagramming component using the HTML5 Canvas. It lets you quickly build flowchart enabled HTML5 applications ... , state transitions diagrams, telephone call centers, CRM (Customer Relationship Management), expert ... Read more Show more results from this product
Screenshots: Screenshot of AddFlow for HTML5 Read more
Screenshots: Screenshot of AddFlow for HTML5 Read more

Release Notes: can be used to create a wide range of diagrams, including flow charts, use case diagrams, workflow ... a wide range of diagrams, including flow charts, use case diagrams, workflow processes, and more. ... to create a wide range of diagrams, including flow charts, use case diagrams, workflow processes, and more. ... Read more Show more results from this product
Release Notes: under the Basic, Flow, Arrow, Electrical, and UML shape categories in the Diagram control. Added C, ... Major components include Data Grid, Charts, Schedule, Diagrams, and RTE. Supports server-side Razor ... components. Added Swimlane support to the Diagram component. React Introduced new Dashboard Layout, File ... Read more
Release Notes: Diagram Save and Load a Diagram- All of a diagram’s properties can be persisted in.xml format. This allows ... users to continue working on a particular diagram by reloading its.xml document. Essential Gantt for WPF ... flow-document loading with all formatting intact. In these cell types, columns with images and multiple formats ... Read more

Release Notes: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... Adds 3 new chart types- Sankey Diagram, Chord Diagram and Sunburst Chart. v3.15.3 Updated Sep 14, ... Read more Show more results from this product
Description: Chart Drag-able Area 2D Chart Others Chord Diagram Sankey Diagram Sunburst Treemap Chart Radar Chart ... Read more
Release Notes: Improved the ability to customize tooltips to the Chord and Sankey diagrams for both node as well as link ... in Chord diagram. In this release when setJSONData is called simultaneously for spline charts, it no longer ... Read more

Release Notes: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... Read more Show more results from this product
Description: chart types for domain-specific usage like network diagrams, stock charts, what-if analysis, financial ... Drag Node Chart (for node/network diagrams) Step Line Charts- Since v 3.2 Multi-axis Line Chart ... Read more
Release Notes: available, the tooltips would flow out of charts. Now, if there is sufficient rendering space available, ... Read more

Release Notes: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... Read more Show more results from this product
Release Notes: out of charts. Previously, in spite of enough space being available, the tooltips would flow out ... Read more

Release Notes: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... Read more Show more results from this product
Screenshots: data as possible, and is set off from the flow of text, spark charts are intended to be succinct, ... Read more
Release Notes: space being available, the tooltips would flow out of charts. Now, if there is sufficient rendering ... Read more

Release Notes: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... Read more Show more results from this product
Release Notes: and 'xAxisMaxValue' attributes were defined, also causing data plot values to flow out of the canvas. ... Read more
Release Notes: space being available, the tooltips would flow out of charts. Now, if there is sufficient rendering ... Read more