FusionCharts Suite XT
創建 Web、移動和企業應用程式的交互式 JavaScript 圖表。
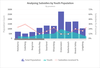
圖表和地圖類型 - 從基本圖表(2D 和 3D 線形圖、直條圖、餅形圖)到更加複雜的圖表(瀑布圖、甘特圖、燭柱圖、折線圖),FusionCharts Suite XT 包含詳盡的 JavaScript 圖表。.

版本資訊: Multi-lingual support in FusionTime SRS components. Now supports six popular languages, including English, Spanish, French, German, Italian, and Portuguese. Enhanced interactivity with draggable taskbars in the FusionCharts Gantt chart. Users can use the ... 閱讀詳情 顯示關於這個產品的更多結果
版本資訊: FusionCharts 3.22 Added new Blazor integration including the following key features: Chart Variety- Enjoy the flexibility of rendering all types of charts offered by FusionCharts. From basic line charts to complex statistical and advanced charts. ... 閱讀詳情
版本資訊: FusionCharts 3.21 Updated Ramda dependency package version to version 0.29. Added a new function that removes any cross-site scripting that might be causing errors in your code. Added new maps for all 24 Argentinian provinces, all 26 Peruvian provinces, ... 閱讀詳情

版本資訊: v3.15.2 Updated Jul 14, 2020 New Features Expands the coverage of existing dataPlot events to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link attributes were added to nodes, ribbons and labels for Chord ... 閱讀詳情 顯示關於這個產品的更多結果
版本資訊: FusionCharts Angular wrapper is now compatible with Angular 8. You can now render charts in angular using angular-fusioncharts wrapper. Previously, the charts were not getting rendered in angular when using angular-fusioncharts wrapper of FusionCharts ... 閱讀詳情
版本資訊: Introduced a new attribute named inheritPlotBorderColor for area charts to set the border color of the plot by inheriting the plot color. You can now customize the position of the x-axis. You can now customize the position of the y-axis. You can now ... 閱讀詳情

版本資訊: v3.15.2 Updated Jul 14, 2020 New Features Expands the coverage of existing dataPlot events to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link attributes were added to nodes, ribbons and labels for Chord ... 閱讀詳情 顯示關於這個產品的更多結果
版本資訊: FusionCharts Angular wrapper is now compatible with Angular 8. You can now render charts in angular using angular-fusioncharts wrapper. Previously, the charts were not getting rendered in angular when using angular-fusioncharts wrapper of FusionCharts ... 閱讀詳情
版本資訊: Introduced a new attribute named inheritPlotBorderColor for area charts to set the border color of the plot by inheriting the plot color. You can now customize the position of the x-axis. You can now customize the position of the y-axis. You can now ... 閱讀詳情

版本資訊: v3.15.2 Updated Jul 14, 2020 New Features Expands the coverage of existing dataPlot events to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link attributes were added to nodes, ribbons and labels for Chord ... 閱讀詳情 顯示關於這個產品的更多結果
版本資訊: FusionCharts Angular wrapper is now compatible with Angular 8. You can now render charts in angular using angular-fusioncharts wrapper. Previously, the charts were not getting rendered in angular when using angular-fusioncharts wrapper of FusionCharts ... 閱讀詳情
版本資訊: Introduced a new attribute named inheritPlotBorderColor for area charts to set the border color of the plot by inheriting the plot color. You can now customize the position of the x-axis. You can now customize the position of the y-axis. You can now ... 閱讀詳情

版本資訊: v3.15.2 Updated Jul 14, 2020 New Features Expands the coverage of existing dataPlot events to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link attributes were added to nodes, ribbons and labels for Chord ... 閱讀詳情 顯示關於這個產品的更多結果
版本資訊: FusionCharts Angular wrapper is now compatible with Angular 8. You can now render charts in angular using angular-fusioncharts wrapper. Previously, the charts were not getting rendered in angular when using angular-fusioncharts wrapper of FusionCharts ... 閱讀詳情
版本資訊: Introduced a new attribute named inheritPlotBorderColor for area charts to set the border color of the plot by inheriting the plot color. You can now customize the position of the x-axis. You can now customize the position of the y-axis. You can now ... 閱讀詳情