OrgChart JS
創建簡單、靈活且高度可定制的組織結構圖。
Exporting - OrgChart JS supports the following export formats; PDF, PNG, SVG and CSV. You can easily export an individual node with its children or an entire organization chart. .

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

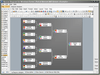
截圖: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 閱讀詳情
截圖: Several Automatic Layout included in the professional edition like Grid, Orthogonal, Circular, Radial, etc. 0 ... 閱讀詳情

截圖: Screenshot of Nevron Diagram for.NET- Ultimate 閱讀詳情 顯示關於這個產品的更多結果
截圖: Screenshot of Nevron Diagram for.NET- Ultimate 閱讀詳情
截圖: Screenshot of Nevron Diagram for.NET- Ultimate 閱讀詳情

截圖: Arrange boxes horizontally with two boxes in each row. 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Arrange boxes horizontally with one box in each row. 0 ... 閱讀詳情
截圖: Left-align last child box vertically. 0 ... 閱讀詳情

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

截圖: Sencha GXT features high-performance UI components that are interoperable with native GWT components, templates, and layout manager. 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Improve the design process with pre-integrated tools like Sencha Architect, Stencils and Themer. 0 ... 閱讀詳情
截圖: Ext JS provides a responsive config system that allows application components to adapt to specific device orientation or available browser window size. 0 ... 閱讀詳情