官方供應商
我們作為官方授權經銷商,直接提供超過200家開發廠家所發行超過1000個的產品授權給您。
請參閱我們所有的品牌。

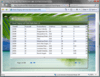
截圖: Thanks to the robust client side object model which enables high extensibility, you can use WebGrid's paging API to perform paging commands within your own user interface. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: WebGrid Enterprise 7 introduces true client-side binding mode which significantly improves performance and UI responsiveness. Thanks to its innovative VirtualRendering technology, WebGrid slashes data footprint size by over 90 percent. ... 閱讀詳情
截圖: SmartBatchUpdate is a new technology in WebGrid Enterprise 7 that revolutionizes data editing experience. It enables you to perform multiple editing – such as insert, edit and delete – in the client side without server contact. When you finished editing, ... 閱讀詳情

截圖: The new Component designer that shows properties available. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: The new Intersoft Solutions Component designer that shows Layout available. ... 閱讀詳情
截圖: The new Component designer that shows structure preview. ... 閱讀詳情

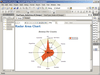
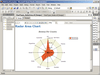
截圖: Radar Area Chart 閱讀詳情 顯示關於這個產品的更多結果
截圖: Volume Indicators 閱讀詳情
截圖: Grid Surface 閱讀詳情

截圖: Allows Different Pointer Shapes 閱讀詳情 顯示關於這個產品的更多結果
截圖: Radial Layout 閱讀詳情
截圖: Axes Sectors 閱讀詳情

截圖: Radar Area Chart 閱讀詳情 顯示關於這個產品的更多結果
截圖: Radial Layout 閱讀詳情
截圖: Grid Surface 閱讀詳情

截圖: Create a web page where the Upload Control, UploadManager Control and ProgressPanel Control work together. You can set the UploadControl.AutoPostback property to true, which causes the upload process to begin as soon as files are selected. The ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Multiple Upload controls can be used on a single form to allow users to upload more than one file at a time. The 'Upload' button is a standard Button control that initiates the upload operation when the form is submitted, all without a PostBack. ... 閱讀詳情
截圖: You can incorporate custom input fields into a file upload form. Because the upload process is occurring asynchronously, all form field values are available within events raised by the UploadManager control. ... 閱讀詳情

截圖: Annotate data points with labels, arrows, circles, and other graphical elements which point out a specific location or area on the chart. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Set the DataSource of the chart to bind data from sources such as DataSets, DataTables, DataViews, XML files, Arrays, Collections or Text files. ... 閱讀詳情
截圖: Specify the margin on the near/or far sides on any axis, values can be specified as Percentage, Data Values, or Pixels. ... 閱讀詳情

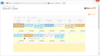
截圖: Month View 閱讀詳情 顯示關於這個產品的更多結果
截圖: Timetable View 閱讀詳情
截圖: Scheduler 閱讀詳情

截圖: Screenshot of Syncfusion Essential Schedule for WPF 閱讀詳情 顯示關於這個產品的更多結果
截圖: Screenshot of Syncfusion Essential Schedule for WPF 閱讀詳情
截圖: Screenshot of Syncfusion Essential Schedule for WPF 閱讀詳情

截圖: The area chart shades the area that is enclosed between the lines that join points in a series on the x-axis. If multiple series are used, areas can overlap. Alpha blending can be used to highlight the differences between two series. ... 閱讀詳情 顯示關於這個產品的更多結果
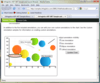
截圖: The chart control supports to add multiple pie in a chart using 'MultiplePies' boolean property and also set specific doughnut co- efficient value for each pie chart series to get this complete functionality of this feature. ... 閱讀詳情
截圖: Essential Chart offers extensive customization of the legend. The position of the legend in the chart area, as well as its representation aspects, can be completely customized. The default legend items that are shown can also be customized through events. ... 閱讀詳情