Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.

Continuer de lire en anglais:
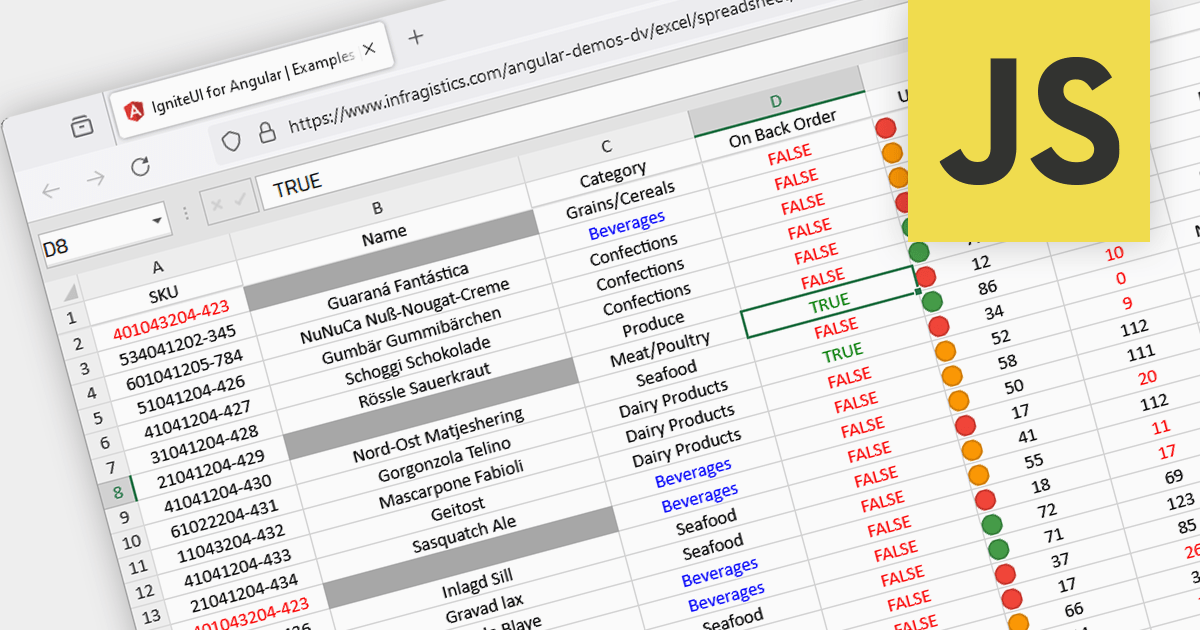
Conditional formatting in spreadsheets automates the visual highlighting of cells or ranges based on predefined criteria. This functionality aids data analysis by rapidly drawing attention to specific values, ranges, or text entries. By employing color scales, gradients, or text changes, conditional formatting helps users identify patterns, exceptions, and trends within large datasets, streamlining the interpretation and communication of key insights.
Several JavaScript spreadsheet controls offer conditional formatting including:
For an in-depth analysis of features and price, visit our comparison of JavaScript spreadsheets.