공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

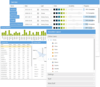
스크린샷: for the most complex user interfaces. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: and directly usable ready-to-go templates for both toolkits. Over 30+ new fiddle examples in Ext JS API Docs. ... and has been expanded for the modern toolkit. New API Component Examples Added over 30+ Data Grid API ... Ext.grid API examples in the API docs for Classic and Modern Toolkit. New examples have been added ... 더 읽기
설명: 프리빌트 UI 구성요소로 최신 웹 앱을 더 빠르게 빌드합니다. Sencha ExtWebComponents provides a framework-agnostic set of over 140+ UI components for application development. Based on WebComponents standards, the commercially tested and customizable components allow a flexible development environment for building consistent ... 더 읽기

설명: the app. Inspector- Locate components on the application and build meaningful locators. Generate API ... interface that allows you to write Jasmine tests in a built-in Sencha Test editor. You can write tests using ... Test Command Line Interface (CLI) to run the same tests on a Continuous Integration (CI) system – ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: to keep test code clean. Store tests in a source CMS. Utilize powerful APIs to target specific Ext JS ... locators. Generate API code and add actions in the editor to complete the test creation process. Create ... Run tests by communicating with web service APIs without invoking the application. Require external ... 더 읽기
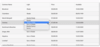
스크린샷: Sencha Test Command Line Interface (CLI) helps you achieve the full power of automated test runs. ... 더 읽기

설명: for the most complex user interfaces. Ext JS also provides a responsive config system that allows application ... and easily mock up, style, prototype, and evaluate interface designs. Test Sencha Test (included ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: easily mock up, style, prototype, and evaluate interface designs. Test Sencha Test (included in the ... the most complex user interfaces. Ext JS also provides a responsive config system that allows ... 더 읽기
릴리스 노트: for both toolkits. Over 30+ new fiddle examples in Ext JS API Docs. Upgraded Froala WYSIWYG Editor ... toolkit. New API Component Examples Added over 30+ Data Grid API component examples and fiddle links so you ... can directly copy-paste the code into your application. Check out Ext.grid API examples in the API ... 더 읽기

릴리스 노트: and directly usable ready-to-go templates for both toolkits. Over 30+ new fiddle examples in Ext JS API Docs. ... and has been expanded for the modern toolkit. New API Component Examples Added over 30+ Data Grid API ... Ext.grid API examples in the API docs for Classic and Modern Toolkit. New examples have been added ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: 프리빌트 UI 구성요소로 최신 웹 앱을 더 빠르게 빌드합니다. Sencha ExtReact is a complete set of React components for building data-intensive web apps using React. Components interact with each other seamlessly, and are professionally built, tested, and maintained. Sencha ExtReact includes 140+ pre-built UI components that ... 더 읽기
설명: Build modern web apps faster with pre-built UI components. Sencha ExtReact is a complete set of React components for building data-intensive web apps using React. Components interact with each other seamlessly, and are professionally built, tested, and maintained. Sencha ExtReact includes 140+ pre ... 더 읽기

릴리스 노트: and directly usable ready-to-go templates for both toolkits. Over 30+ new fiddle examples in Ext JS API Docs. ... and has been expanded for the modern toolkit. New API Component Examples Added over 30+ Data Grid API ... Ext.grid API examples in the API docs for Classic and Modern Toolkit. New examples have been added ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: 프리빌트 UI 구성요소로 최신 웹 앱을 더 빠르게 빌드합니다. Sencha ExtAngular provides a complete set of components for building data-intensive web apps using Angular. Components interact with each other seamlessly, and are professionally built, tested, and maintained. ExtAngular offers 140+ pre-built UI components that ... 더 읽기
설명: Build modern web apps faster with pre-built UI components. Sencha ExtAngular provides a complete set of components for building data-intensive web apps using Angular. Components interact with each other seamlessly, and are professionally built, tested, and maintained. ExtAngular offers 140+ pre ... 더 읽기

설명: easily mock up, style, prototype, and evaluate interface designs. Sencha GXT Premium Features: GXT UI Ext ... of user extensions are available from the Sencha community. Grid- enables organizations to handle ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: of user extensions are available from the Sencha community. Grid- enables organizations to handle millions ... up, style, prototype, and evaluate interface designs. Sencha GXT Premium Features: GXT UI Ext JS UI ... 더 읽기
릴리스 노트: for GWT 2.9.0. Upgraded support for Java 11. Adds Maven migration from Artifactory to Sencha MyGet. Users ... 더 읽기

설명: improved performance in an easy to use React API. Sencha GRUI Features: Virtual Columns: Virtualized ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: the same features and improved performance in an easy to use React API. Sencha GRUI Features: Virtual ... 더 읽기

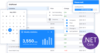
설명: ASP.NET용의 모던 UI 컨트롤을 사용한 견고한 Business application을 구축합니다. Sencha Ext.NET is an advanced ASP.NET Core component framework that incorporates the powerful cross-browser Sencha Ext JS library. Achieve enterprise-grade performance and productivity with 140+ pre-built and professionally tested UI ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Build robust business applications using modern UI controls for ASP.NET. Sencha Ext.NET is an advanced ASP.NET Core component framework that incorporates the powerful cross-browser Sencha Ext JS library. Achieve enterprise-grade performance and productivity with 140+ pre-built and professionally ... 더 읽기
릴리스 노트: the components you need in a single central library. Cross-browser & Cross-platform support- Seamless user ... 더 읽기