Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

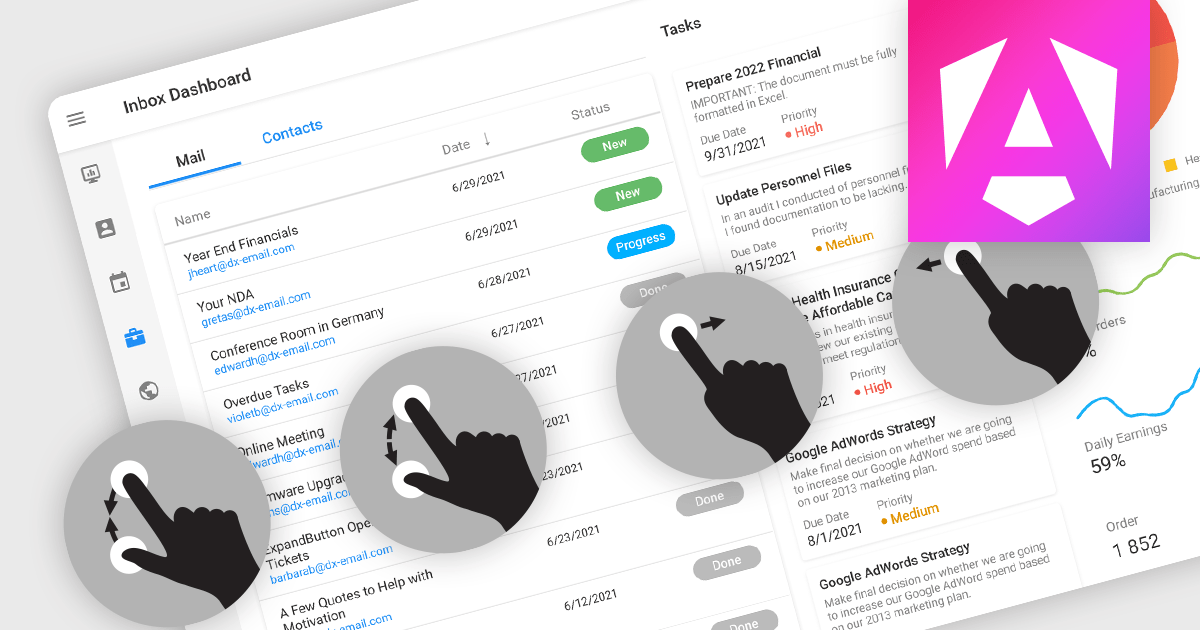
Touch support in a data editor refers to the capability of the software to recognize and respond to touch-based interactions on touchscreen devices. This feature enables users to manipulate and navigate data using gestures such as tapping, swiping, and pinching. Incorporating touch support into data editors enhances the user experience by providing a more intuitive and interactive interface on phones, tablets, and touchscreen monitors.
Many Angular Data Editor collections contain touch support including:
For an in-depth analysis of features and price, visit our comparison of Angular Data Editors.