Iocomp .NET WinForms Pro Pack
Add real-time instrumentation display to your .NET applications.
Published by Iocomp Software
Distributed by ComponentSource since 2006
Prices from: $ 1,171.10 Version: V5 SP3 Updated: Sep 22, 2020
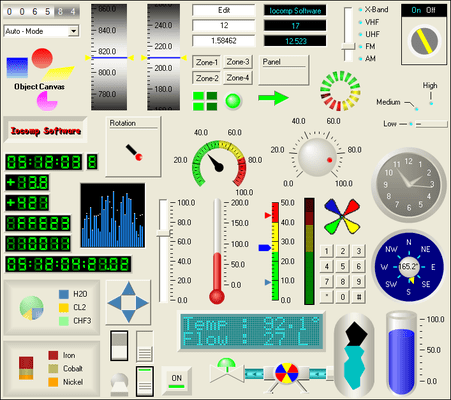
The Iocomp .NET WinForm Instrumentation Pack is a suite of 55 real-time instrumentation display components for instrumentation applications. The Professional Pack comes with the 28 Instrumentation Standard Pack Controls plus an additional 27 more to make a suite of 55 controls: ClockAnalog, Compass, GaugeTube, ImageDisplay, LCDMatrix, LedArrow, MatrixButtons, MatrixLeds, Motor, ObjectCanvas, Panel, PercentBar, PercentPie, PhonePad, Pipe, PipeJoint, RotationDisplay, SevenSegmentClockSMPTE, SlidingCompass, SlidingScale, SpectrumDisplay, SwitchLever, SwitchQuad, SwitchRocker, SwitchRocker3Way, Tank and Valve.


Iocomp's Pro Pack is a suite of 55 controls for use in creating professional instrumentation applications. Includes the Std Pack plus 27 additional controls.
All controls are object oriented and share many common classes for consistency, easy of use, and interfacing with each other. Each control is optimized to get the best possible performance under the .Net Framework while still using the advanced GDI+ drawing routines which greatly improve the look of the controls. Most controls only require...
Iocomp .NET WinForms Pro Pack is also available in:
Live Chat with our Iocomp Software licensing specialists now.