공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

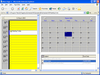
스크린샷: ScheduleX is apartment-model threaded for optimal use in Microsoft Internet Explorer. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Build complete scheduling and task management applications. ScheduleX combines three powerful, lightweight (ATL) components for calendar, task management and scheduling applications. Using the advanced ScheduleX 's Calendar, DayView and TaskPad components, create Personal Information ... 더 읽기
호환성: Microsoft Internet Information Server 4.0 Microsoft Internet Information Server 3.0 Microsoft SNA Server ... Microsoft FrontPage Microsoft Internet Explorer 5.0 Microsoft Internet Explorer 4.0 Microsoft Internet ... 더 읽기

호환성: Visual Studio 2017 Microsoft Visual Studio 2015 Browser Support Internet Explorer Microsoft Edge Chrome ... 더 읽기 본 제품에 관한 더 많은 결과 보기
호환성: Visual Studio 2017 Microsoft Visual Studio 2015 Browser Support Internet Explorer Microsoft Edge Chrome ... 더 읽기

설명: same on Safari, Internet Explorer and other browsers. No Dependencies- No dependencies, not even ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: will work the same on Safari, Internet Explorer and other browsers. No Dependencies- No dependencies, ... 더 읽기
호환성: Supported Browsers Microsoft Internet Explorer 11+ Microsoft Edge (Current- 1) and Current ... 더 읽기

릴리스 노트: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was too large and caused issues in editors. Moved ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new option 'organization ... 더 읽기
릴리스 노트: Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option which allows opting in for ... 더 읽기

릴리스 노트: Added support for 'borderRadius' on flag series with the 'squarepin' symbol. Annotations didn't get proportionally resized when dragging a control point. Ordinal axis' getExtendedPositions didn't take dataGrouping options into account. Panning to extremes caused ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Added possibility to set xAxis.overscroll in pixels or percentage. Improved implementation of attractToPoint to make use of KD-tree. Improved semantics of Stock Tools and popups to for better accessibility, specifically use <button> elements rather than spans. Added new option 'sankey ... 더 읽기
릴리스 노트: Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option which allows opting in for ... 더 읽기

릴리스 노트: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was too large and caused issues in editors. Moved ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new option 'organization ... 더 읽기
릴리스 노트: Implemented native handling of the 'time.timezone' option, making the dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option. It allows opting ... 더 읽기

릴리스 노트: New in Highcharts Stock Added support for 'borderRadius' on flag series with the 'squarepin' symbol. Fixes in Highcharts Core Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: New in Highcharts Core Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new ... 더 읽기
릴리스 노트: New in Highcharts Core Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option ... 더 읽기

릴리스 노트: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was too large and caused issues in editors. Moved ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new option 'organization ... 더 읽기
릴리스 노트: Changed default color of Gantt axis grid, to a more lightweight presence. The associated options are 'xAxis.grid.borderColor' and 'yAxis.grid.borderColor'. Added width to data label in x-range and Gantt series, allowing implementers to easily apply word-wrap or ellipsis within ... 더 읽기

설명: 모든 시나리오에 대해 가장 완벽한 ASP.NET Core UI 구성 요소 세트를 사용하여 최적의 품질로 현대적인 웹 앱을 만듭니다. Telerik ASP.NET Core includes over 110 full featured ASP.NET Core UI components covering multiple scenarios, with support for any applications' requirements for data handling, performance, UX, design, accessibility, and ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Common Fluent Theme Package (v.7.2.1). Classic Theme Package (v.7.2.1). Bootstrap Theme Package (v.7.2.1). Default Theme Package (v.7.2.1). Material Theme Package (v.7.2.1). CSP Improvements The Grid's column.Template configuration lacks an overload for the Template Component. Editor Added the ... 더 읽기
설명: Create modern web apps with optimal quality using the most complete set of ASP.NET Core UI components for any scenario. Telerik ASP.NET Core includes over 110 full featured ASP.NET Core UI components covering multiple scenarios, with support for any applications' requirements for data handling ... 더 읽기

설명: 100개 이상의 ASP.NET MVC UI 구성 요소로 최단시간 내에 고품질 앱을 제공합니다. Telerik ASP.NET MVC includes over 110 full featured ASP.NET Core UI components covering multiple scenarios, with support for any applications' requirements for data handling, performance, UX, design, accessibility, and much more. Visualize ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Common Fluent Theme Package (v.7.2.1). Classic Theme Package (v.7.2.1). Bootstrap Theme Package (v.7.2.1). Default Theme Package (v.7.2.1). Material Theme Package (v.7.2.1). CSP Improvements The Grid's column.Template configuration lacks an overload for the Template Component. Editor Added the ... 더 읽기
설명: Deliver high-quality apps in the quickest timeframe with 100+ ASP.NET MVC UI components. Telerik ASP.NET MVC includes over 110 full featured ASP.NET Core UI components covering multiple scenarios, with support for any applications' requirements for data handling, performance, UX, design, ... 더 읽기