Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.

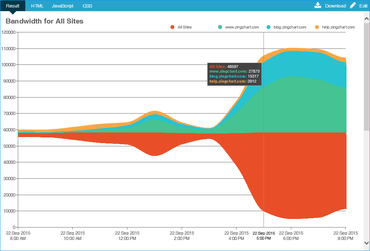
Cree gráficos animados e interactivos con cientos de miles de registros de datos.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de ZingChart.