Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.

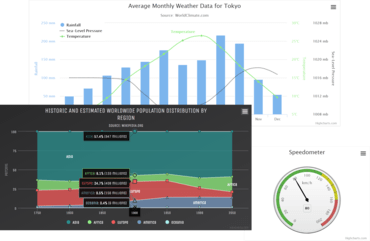
Visualización de datos, gráficos y diagramas para páginas web y aplicaciones web.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de Highsoft.