Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.
HTML JavaScript
DevExtreme Data Grid
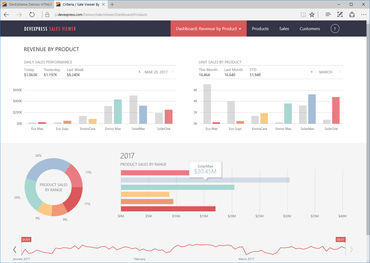
DevExtreme Data Visualization
DevExtreme Demos
DevExtreme Html Editor
DevExtreme Pivot Grid
DevExtreme Scheduler
DevExtreme Tree List
DevExtreme UI Widgets
React
DevExtreme Core
DevExtreme Data Visualization
DevExtreme UI Widgets
Vue
DevExtreme Data Grid
DevExtreme UI Widgets
Angular
DevExtreme Core
DevExtreme Data Grid
DevExtreme Data Visualization
DevExtreme Demos
DevExtreme Html Editor
DevExtreme Scheduler
DevExtreme UI Widgets

Conjunto de componentes JavaScript para desarrollo web ágil.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de DevExpress.