Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.
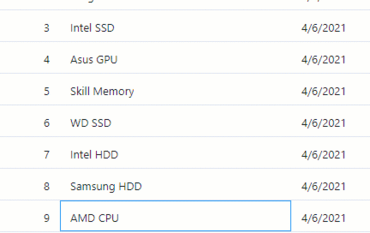
React Grid
React Date Picker

Cuadrícula de datos de alto rendimiento y gráficos con un gran volumen de datos.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de Infragistics.