Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.

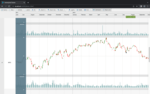
Capturas de pantalla: The chart activity renderer is a good starting point to design chart activity graphs. 0 ...
Funciones: the developer with default methods targeting the design of Gantt activities. Weight: 0 ScheduleJS- Chart Activity Renderer The chart activity renderer is a good starting point to design chart activity graphs ...

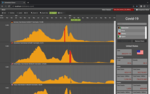
Capturas de pantalla: Charts and high-Low chart activities holds additional values to add vertical dimensions. 0 ...

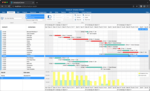
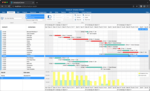
Descripción: Flexible and interactive Gantt charts for your JavaScript application. ScheduleJS is a JavaScript library that was created to help you design flexible scheduling applications. Handling massive ... amounts of data with ease, ScheduleJS will help you raise the bar in terms of UI and UX without spending resources on building your own Gantt chart system. Every aspect of the charts can be easily ... ScheduleJS Benefits: Professional Gantt charts for JavaScript- ScheduleJS is a state-of-the-art JavaScript library that utilizes advanced concepts to deliver the best performance for your application out ...

Descripción: amounts of data with ease, ScheduleJS will help you raise the bar in terms of UI and UX without spending resources on building your own Gantt chart system. Every aspect of the charts can be easily ... chart component and all child components exposes all the methods and properties to provide the developer team the ability to take action on every detail of the component. Integrate ScheduleJS into ...
Funciones: start-to-end, end-to-start, end-to-end, etc. The “agenda” layout: populate the row with a vertical shift period for the selected time interval. The “chart” layout: Register an additional value for the activity ... to display an activity height relative to the other chart entries on the row. The chart layout comes with a customizable vertical scale to present quantitative information to the user. The “high-low chart ... on their start and end time. Weight: 0 ScheduleJS- Chart Layout Modes Charts and high-Low chart activities holds additional values to add vertical dimensions. Weight: 0 ScheduleJS- Agenda Layout Modes Agenda ...
Compatibilidad: to build interactive graphics in the form of gantt charts and outputs HTML, CSS and JS files so they can be embedded in any web application. ...
Especificación: Activity Link • • • Completable Activity • • • Multi Gantt Chart • • • Policy Controlled Behaviour • • • Pluggable Renderers and Editor • • • Undo / Redo • • • Lazy loading • • • Multiline • • • Gantt Layout ... • • • Chart Layout • • • Tooltip • • • Contextual Menu management • • • Selection • • • Lasso selection • • • Multi-languages • • • Multi-timezones • • • High definition screens • • • Zoom • • • ...
Funciones: The drag-and-drop feature enables graphical interactions with the charts using default user input method. To get started, just define your activities as "mutable" to enable this feature. ...
Especificación: Activity Link • • • Completable Activity • • • Multi Gantt Chart • • • Policy Controlled Behaviour • • • Pluggable Renderers and Editor • • • Undo / Redo • • • Lazy loading • • • Multiline • • • Gantt Layout ... • • • Chart Layout • • • Tooltip • • • Contextual Menu management • • • Selection • • • Lasso selection • • • Multi-languages • • • Multi-timezones • • • High definition screens • • • Zoom • • • ...
Compatibilidad: The ScheduleJS library can be used in a JavaScript programming environment. ScheduleJS is an Angular library. (React.js and a Vue.js versions of the library are being developed). ScheduleJS is used to build interactive graphics in the form of gantt charts and outputs HTML, CSS and JS files so they ...