Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.

Descripción: Visualización de datos de alta gama para el ecosistema Python. Highcharts for Python is a collection of Python libraries that gives you access to all the rich features of Highcharts Core (formerly Highcharts JS), Highcharts Stock, Highcharts Maps and Highcharts Gantt via a simple, Pythonic API. ... Leer más Mostrar más resultados de este producto
Descripción: High-end data visualization for the Python ecosystem. Highcharts for Python is a collection of Python libraries that gives you access to all the rich features of Highcharts Core (formerly Highcharts JS), Highcharts Stock, Highcharts Maps and Highcharts Gantt via a simple, Pythonic API. Produce ... Leer más
Notas de la versión: Core Aligned the API to Highcharts (JS) v.11.4. In particular, this includes: Added Accessibility.high_contrast_mode support. Added OrganizationOptions.hanging_side support. Added SankeyOptions.node_distance support. Added TreegraphOptions.node_distance support. Adjusted diagram (ArcDiagramOptions, ... Leer más

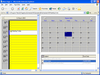
Capturas de pantalla: ScheduleX is apartment-model threaded for optimal use in Microsoft Internet Explorer. ... Leer más Mostrar más resultados de este producto
Descripción: Build complete scheduling and task management applications. ScheduleX combines three powerful, lightweight (ATL) components for calendar, task management and scheduling applications. Using the advanced ScheduleX 's Calendar, DayView and TaskPad components, create Personal Information ... Leer más
Compatibilidad: ActiveX Template Library (ATL) Listo/comprobado para.NET con.NET RCW No General Mejorado para Internet ... Site Server Microsoft Internet Information Server 4.0 Microsoft Internet Information Server 3.0 ... Microsoft SNA Server Microsoft FrontPage Microsoft Internet Explorer 5.0 Microsoft Internet Explorer 4.0 ... Leer más

Notas de la versión: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was too large and caused issues in editors. Moved ... Leer más Mostrar más resultados de este producto
Notas de la versión: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new option 'organization ... Leer más
Notas de la versión: Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option which allows opting in for ... Leer más

Notas de la versión: Added support for 'borderRadius' on flag series with the 'squarepin' symbol. Annotations didn't get proportionally resized when dragging a control point. Ordinal axis' getExtendedPositions didn't take dataGrouping options into account. Panning to extremes caused ... Leer más Mostrar más resultados de este producto
Notas de la versión: Added possibility to set xAxis.overscroll in pixels or percentage. Improved implementation of attractToPoint to make use of KD-tree. Improved semantics of Stock Tools and popups to for better accessibility, specifically use <button> elements rather than spans. Added new option 'sankey ... Leer más
Notas de la versión: Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option which allows opting in for ... Leer más

Notas de la versión: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was too large and caused issues in editors. Moved ... Leer más Mostrar más resultados de este producto
Notas de la versión: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new option 'organization ... Leer más
Notas de la versión: Implemented native handling of the 'time.timezone' option, making the dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option. It allows opting ... Leer más

Notas de la versión: New in Highcharts Stock Added support for 'borderRadius' on flag series with the 'squarepin' symbol. Fixes in Highcharts Core Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after ... Leer más Mostrar más resultados de este producto
Notas de la versión: New in Highcharts Core Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new ... Leer más
Notas de la versión: New in Highcharts Core Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart.axisLayoutRuns' option ... Leer más

Notas de la versión: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was too large and caused issues in editors. Moved ... Leer más Mostrar más resultados de este producto
Notas de la versión: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series continuously. Added new option 'organization ... Leer más
Notas de la versión: Changed default color of Gantt axis grid, to a more lightweight presence. The associated options are 'xAxis.grid.borderColor' and 'yAxis.grid.borderColor'. Added width to data label in x-range and Gantt series, allowing implementers to easily apply word-wrap or ellipsis within ... Leer más

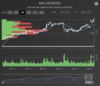
Descripción: Obtenga toda la potencia de la API de Highcharts y Highstock dentro de Microsoft.NET Framework sin escribir una sola línea de JavaScript. Highcharts is a SVG-based, multi-platform charting library that has been actively developed since 2009. It makes it easy to add interactive, mobile-optimized ... Leer más Mostrar más resultados de este producto
Descripción: Get the full power of the Highcharts and Highstock API within the Microsoft.NET Framework without writing a single line of JavaScript. Highcharts is a SVG-based, multi-platform charting library that has been actively developed since 2009. It makes it easy to add interactive, mobile-optimized charts ... Leer más
Compatibilidad: Internet Explorer 6.0+ Firefox 2.0+ Chrome 1.0+ Safari 4.0+ Opera 9.0+ iOS (Safari) 3.0+ Android Browser ... Leer más

Descripción: Obtenga toda la potencia de la API de Highcharts dentro de Microsoft.NET Framework sin escribir una sola línea de JavaScript. Highcharts is a SVG-based, multi-platform charting library that has been actively developed since 2009. It makes it easy to add interactive, mobile-optimized charts to your ... Leer más Mostrar más resultados de este producto
Descripción: Get the full power of the Highcharts API within the Microsoft.NET Framework without writing a single line of JavaScript. Highcharts is a SVG-based, multi-platform charting library that has been actively developed since 2009. It makes it easy to add interactive, mobile-optimized charts to your.NET ... Leer más
Compatibilidad: compatibles Internet Explorer 6.0 o superior Firefox 2.0+ Chrome 1.0+ Safari 4.0+ Opera 9.0+ iOS (Safari) 3.0+ ... Leer más

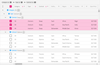
Notas de la versión: market trackers, live sports scores, or IoT (Internet of Things) dashboards. The IgrGrid can handle ... Leer más Mostrar más resultados de este producto
Descripción: A single platform for enterprise app development for web, desktop, and mobile. Infragistics Professional includes 100+ beautifully styled, high-performance grids, charts, & other UI controls, plus time-saving productivity tools for developers. It comes with controls for Angular, React, jQuery, ... Leer más
Descripción: Una única plataforma para el desarrollo de aplicaciones empresariales para web, escritorio y móvil. Infragistics Professional includes 100+ beautifully styled, high-performance grids, charts, & other UI controls, plus time-saving productivity tools for developers. It comes with controls for ... Leer más