Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

Screenshots: with the slider buttons and input field. 0 ... Read more Show more results from this product
Description: the page cache as needed. Slider Paging Toolbar: The paging toolbar allows you to paginate forwards ... and backwards in the record sets with the slider buttons and input field. Column Drag and Drop: Reorder columns ... Read more

Description: SharePoint Content Slider provides a simple and clean way to create captivating slides with the content ... surfaced from your SharePoint lists. The Content Slider is added to a designated space on your site ... a SharePoint list. SharePoint Content Slider Features Content Slider Builder- Create content sliders ... Read more Show more results from this product
Licensing: SharePoint Content Slider Licensing Read more
Pricing: SharePoint Content Slider Prices Read more

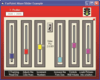
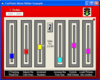
Screenshots: Create slider object to select options. These can change color based on position. ... Read more

Screenshots: Create slider object to select options with Button Objx. These can change colour based ... Read more

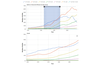
Screenshots: JavaScript line chart with master detail slider showing a second chart rendering the selected view ... Read more Show more results from this product
Release Notes: control over desktop interactions. UIItem Slider Debounce Option- As an alternative to the slider throttle ... option, the debounce feature will prevent the slider update event from executing until a specified number ... slider action when your updates are more CPU intensive. Adds Venn chart type. ... Read more
Release Notes: in a Marimekko diagram, also known as mosaic plot. Interactive UiItem types- New slider, file and dropdown scroll ... support user interface controls have been added in JSCharting 2.7. Sliders can be used to enhance chart ... Read more
Description: Add a smooth or step-based slider to your ASP.NET AJAX applications. Telerik RadSlider ... slider. The control is completely customizable in terms of appearance and offers numerous configuration ... by setting the Orientation property. Decrease/Increase/Drag Handles- The slider layout can be customized ... Read more Show more results from this product
Pricing: Telerik RadSlider Prices Read more
Licensing: Telerik RadSlider Licensing Read more

Description: Add an intuitive slider control with single and dual rails feature to your Web applications. ... to add a unique slider input control, tailored precisely to your application’s needs. Choose a horizontal ... options let you quickly give your users the power and convenience of slider-based input. WebSlider- Slider ... Read more Show more results from this product
Pricing: WebSlider Prices Read more
Licensing: WebSlider Licensing Read more

Description: Elevate your Web development experience with premium Angular components and professional support. MDB Pro Angular is a complete UI Toolkit consisting of 5000+ components (including 740+ Design Blocks, 47+ Plugins and 224+ Templates) with modularity, source code access and premium support. Create ... Read more Show more results from this product
Release Notes: Select- Added new inputId and inputFilterId inputs that allow you to declare ids for input elements. Breaking Change- Updated Angular to v17, this version is now required in MDB Angular v6. Sidenav- Removed height animation transition. Select- Blocked input clearing in disabled component. Input ... Read more
Release Notes: to sm or lg. Multi Range Slider Resolved problem with thumbs position updates on ngModel or formControl ... Read more

Description: Elevate your Web development experience with premium React components and professional support. MDB Pro React is a complete UI Toolkit consisting of 5000+ components (including 740+ Design Blocks, 47+ Plugins and 224+ Templates) with modularity, source code access and premium support. Create ... Read more Show more results from this product
Release Notes: Autocomplete- Changed onSelect to return option data instead of string value only. Improved dev repository to facilitate plugins development and testing. DateTimepicker Removed props: defaultTime, defaultDate, dateFormat, and timeFormat. These options can be passed through timepickerOptions and ... Read more
Release Notes: Tooltip- Added a type property. Added 'disablePortal' option in the following components: Popover. Lightbox. Datepicker. Timepicker- Added handlers for 'arrowLeft' and 'arrowRight' events in timepicker 24h modal mode to make changing hour with the keyboard easier. ... Read more

Description: Elevate your Web development experience with premium components and professional support. MDB Pro Bundle includes all MDB Pro editions; Standard (plain Bootstrap), Angular, React and Vue. Create responsive, aesthetically pleasing websites. Resolve styling issues quickly and focus on the logic and ... Read more Show more results from this product
Release Notes: Calendar- Added dateFormat property. Datatables- Added the ability to implement ID attribute for a table itself. Datepicker Added 'aria-disabled' attribute to disable dates/months/years. Added translated 'aria-label' attribute (if translate was provided) and fixed its position. ... Read more
Release Notes: Autocomplete- Changed onSelect to return option data instead of string value only. Improved dev repository to facilitate plugins development and testing. DateTimepicker Removed props: defaultTime, defaultDate, dateFormat, and timeFormat. These options can be passed through timepickerOptions and ... Read more