Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.

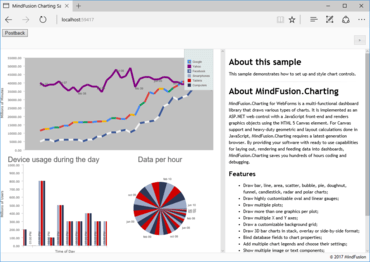
Añada gráficos y medidores a sus aplicaciones ASP.NET WebForms.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de MindFusion Group.