Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.

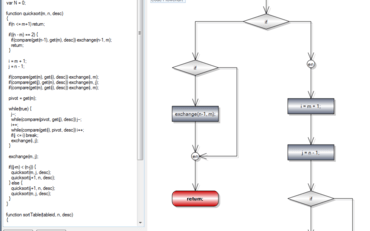
Añada a su aplicación diagramas independientes de las plataformas.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de MindFusion Group.