Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.
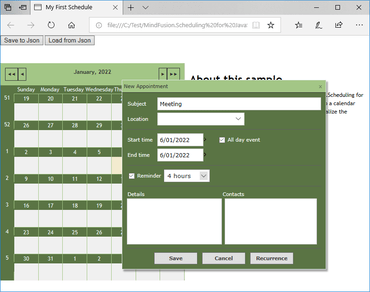
Calendar
Schedule
BaseForm class
Miscellaneous

Biblioteca de programación interactiva escrita en JavaScript puro.
Chatee en vivo ahora mismo con nuestros especialistas en licencias de MindFusion Group.