Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.

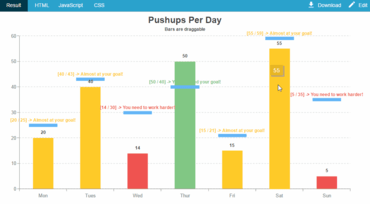
Créez des graphiques animés et interactifs avec des centaines de milliers d'enregistrements de données.
Discutez en direct avec l'un de nos spécialiste des licences ZingChart .