Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.

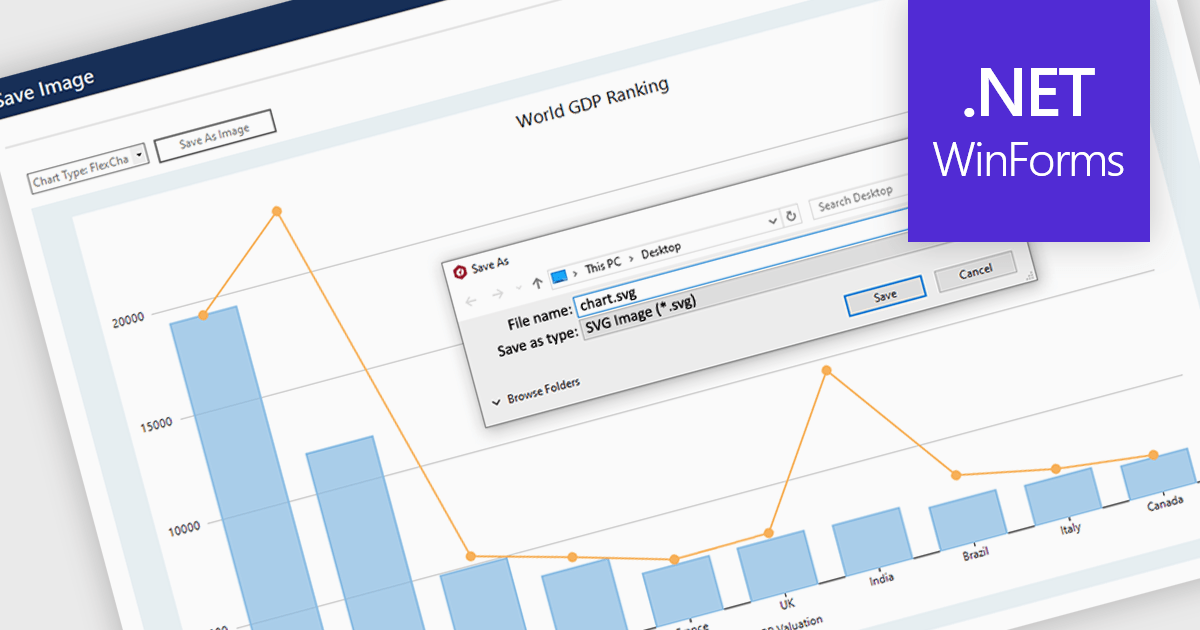
Exporting charts as images offers several advantages. It allows for easy sharing in documents, presentations, and social media without relying on the recipient having the original software. Popular formats include JPEG, PNG, and SVG. JPEGs offer small sizes for low bandwidth scenarios, while PNGs are ideal for charts with sharp lines and flat colors. SVGs are vector-based, enabling infinite scaling without quality loss, making them perfect for charts that may be resized frequently.
Several ASP.NET Core chart controls offer the ability to export charts to images including:
For an in-depth analysis of features and price, visit our ASP.NET Core chart controls comparison.

Continuer de lire en anglais:
SVG export gives your users the ability to output charts in the Scalable Vector Graphics format. This offers superior quality for both print and web displays, ensuring that your charts remain crisp and detailed at any zoom level. This feature is particularly beneficial for professionals who require high-resolution graphics for presentations, reports, or publications. The SVG format also allows for easy editing and resizing without loss of quality, making it ideal for use across various media. Users can effortlessly integrate their analytical outputs into dynamically scalable projects and retain the aesthetic integrity of their visual data, streamlining the process from data exploration to communication.
Several WinForms chart controls offer SVG export including:
For an in-depth analysis of features and price, visit our WinForms chart controls comparison.

Continuer de lire en anglais:
Pie charts are a useful and easily understood tool for visualizing data breakdowns at a glance, particularly when representing percentages of a whole. Their strength lies in highlighting the relative proportions between a small number of categories within a dataset. While less effective for complex comparisons or trends over time, pie charts can be an effective choice to communicate compositions and dominance within a dataset.
Several Blazor Chart controls offer Pie charts including:
For an in-depth analysis of features and price, visit our Blazor Chart controls comparison.

Continuer de lire en anglais:
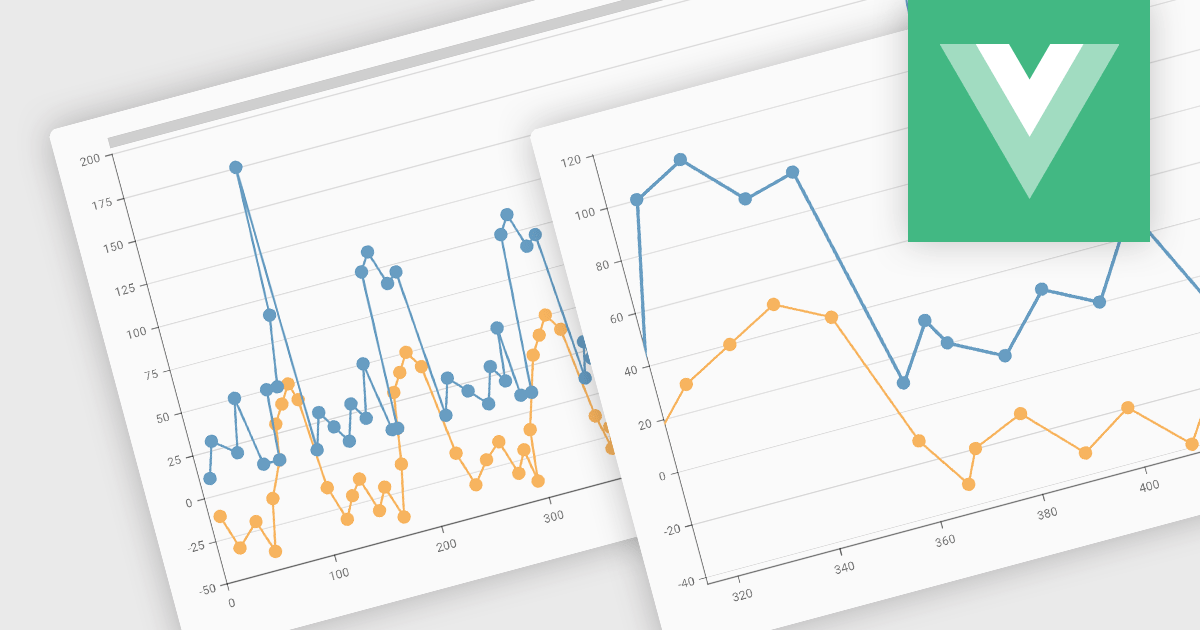
Zooming functionality in a chart component empowers users to delve deeper into complex datasets. By allowing for magnified views of specific areas, users can identify trends, outliers, and patterns that might be obscured in a broader, more generalized view. This interactivity fosters a richer understanding of the data and facilitates more informed decision-making for end users.
Several Vue.js chart controls support zooming including:
For an in-depth analysis of features and price, visit our comparison of Vue.js Charts.

Continuer de lire en anglais:
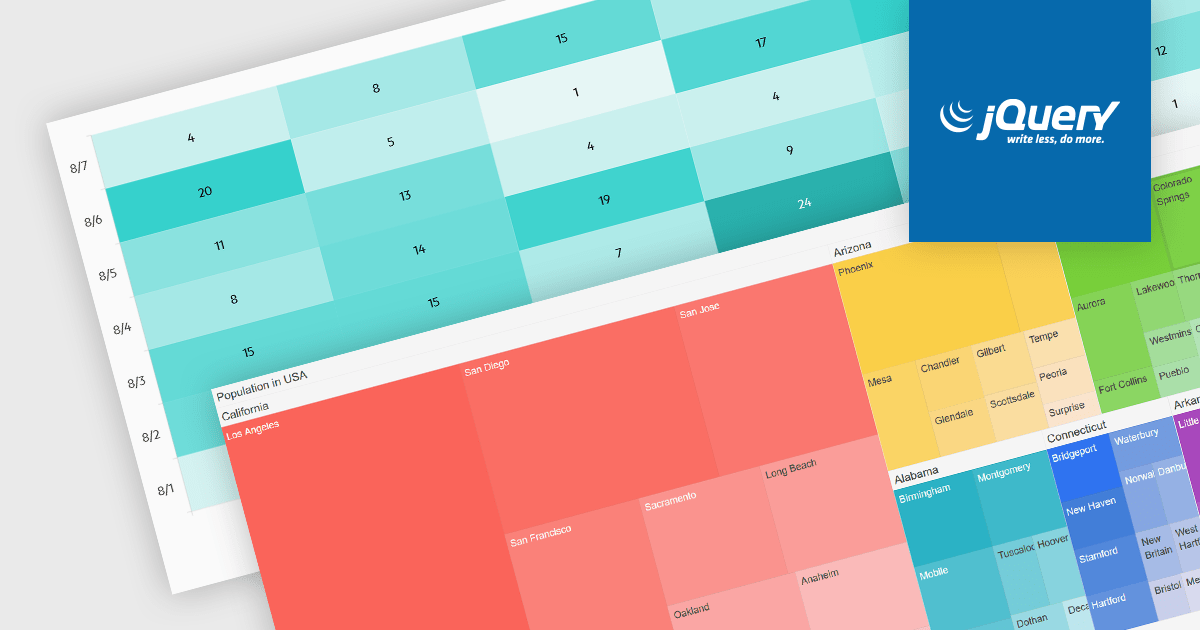
Heatmaps and treemaps are powerful data visualization tools that offer specific advantages when examining large datasets. A heatmap colorizes data values in a matrix, allowing for intuitive observation of trends, patterns, and outliers over two dimensions, making it helpful for spatial data analysis and correlation assessment. Treemaps exhibit hierarchical data as nested rectangles, with size and color variations indicating distinct quantitative values, allowing for effective use of space and fast comparison of proportions and relationships within hierarchical structures. Together, these chart types provide significant tools for visualizing and interpreting complex data, improving decision-making processes by presenting underlying data insights in a clear and actionable manner.
Several jQuery chart controls support the Heat and Treemap chart types, including:
For an in-depth analysis of features and price, visit our comparison of jQuery chart controls.