Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.
Grid Interaction Features
New Stacked Series for the React Chart
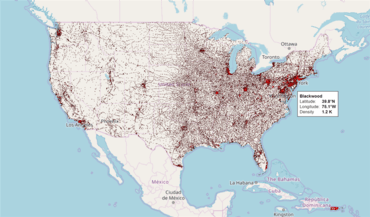
New Map Control

Grille de données hautes performances et graphiques de grands volumes de données.
Discutez en direct avec l'un de nos spécialiste des licences Infragistics .