Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.
Printing Enhancements
Drag-Fill Enhancements
Wrap-Text Hyphenation
Language Packages
Custom Localization
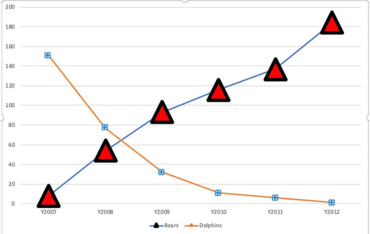
Chart Symbol Enhancements
3rd Party Library Support Enhancements

Solution complète de feuilles de calcul pour les applications JavaScript.
Discutez en direct avec l'un de nos spécialiste des licences MESCIUS (formerly GrapeCity) .