Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.
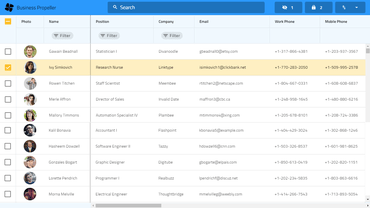
How you present data to the user is essential.
In this blog post, Dhananjay Kumar, Developer Evangelist for Infragistics, shows you how to use pipes in the Ignite UI for Angular Grid to provide your users with a more immersive presentation of their data. Topics covered include:
View the blog post to learn about making rich and immersive data presentations in JavaScript.

Discutez en direct avec l'un de nos spécialiste des licences Infragistics .