Aggiunge il supporto completo di Unreal Engine.
Aprile 21, 2022
Nuova versione
Funzionalità
- Game development with Unreal Engine
- Deeply integrated with Unreal Engine - Rider is ready for Unreal Engine development on all three major platforms: Microsoft Windows, Linux, and Apple macOS.
- It works natively with the .uproject model, saving you time on intermediate project model generation.
- The UnrealLink plugin enables advanced integration between Rider and Epic Games’ Unreal Editor. The plugin:
- Brings Blueprints information to the editor.
- Adds settings for managing game launch.
- Provides a more convenient version of the Unreal Editor log.
- First-class C++ support - Whether you’re working with the C++ code of your game, Unreal Engine code, or shaders, Rider helps you instantly navigate through it and explains it with inlay hints.
- Unreal Engine reflection mechanism - Unreal Engine reflection macros and reflection specifiers are more than plain-text substitutions for Rider. Autocompletion and quick documentation are knowledgeable about these entities and help you code effectively. Similarly, Unreal Engine remote procedure calls are more than regular functions, and Rider matches them during code navigation and code generation.
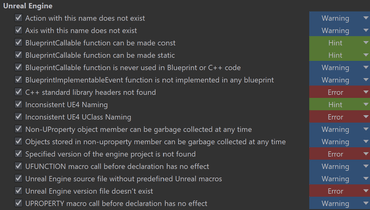
- Code analysis tuned for Unreal Engine - Rider is now integrated with UnrealHeaderTool and shows the same errors and warnings that you would normally see at compile time right in the editor while you are editing your code. The process has been optimized to have minimal impact on overall performance. Rider detects Unreal Engine projects and automatically uses the Unreal Engine naming convention rules when generating and analyzing code in these projects.
- Debugger - The LLDB-based debugger with Unreal Engine Natvis support helps you dig up any issues in your game’s code or in the engine. You can set line, symbol, data, and conditional breakpoints. You can also step through the code, evaluate expressions, and even see the variable values right in the Rider editor during the debug session.
- Unit Testing - Rider comes with out-of-the-box support for the Unreal Engine Automation Testing framework. Launch tests from the Unit Test tool window or directly from the editor, review their results, and rerun failed, all, or specific tests.
- Remote development (Beta)
- Rider now supports a Beta version of the remote development workflow - It allows you to connect to a remote machine running Rider’s backend from anywhere in the world.
- All the processing happens on the powerful remote machine, and you can work on your project as seamlessly as if it were on your local machine.
- This functionality can be initiated from Rider’s Welcome screen or from a new application called JetBrains Gateway, which is available in the Toolbox App.
- You can create, prebuild, share, reproduce, hibernate, and manage dev environments with JetBrains Space - a unified platform for the entire software development pipeline.
- Toolbar
- Customize the new toolbar - You can now add new elements to both the left and right sides of the toolbar, as well as rearrange and remove widgets. There are two ways to open the toolbar customization page:
- Preferences/Settings | Appearance & Behavior | Menus and Toolbars | Toolbar.
- Right-click on the toolbar and select Customize Toolbar.
- Profile from the new toolbar - The Profile with Timeline, Profile with..., and Profile running process... options are now available in the Run/Debug widget’s More menu (the ‘kebab’ icon).
- Docker Fast Mode
- Fast mode has come to Docker and Docker-Compose solutions, which should significantly reduce build times during development.
- Building your projects within a container can be significantly slower than building the same project on your local machine. With Fast mode enabled, Rider will first create the base stage of your Docker image using docker build, but then it will build the project on your host machine, which is significantly faster. The project artifacts are then mounted to the Docker container as a volume. This mode is for Debug configurations only, and projects built under Release will be built using the steps found in your Dockerfile.
- You can disable the Fast mode for any particular run configuration via Edit Run Configuration | Build | Modify options | Don’t use Docker fast debug.
- Search text in Search Everywhere
- Added the new Text tab, which shows all text occurrences in the solution that match the string while you are typing it. It runs full-text search through all code and text files, including .cs, .fs, .cshtml, .json, .js, .css, .editorconfig, .cvs, .dockerfile, .md, and .txt files.
- As usual, all these results appear on the All tab as well. However, you can narrow the scope of files where you want to run this search:
- By search area: All places, Recently viewed files, Local changes, or Data sources.
- By file type, with a predefined list of values or with manually specified file masks.
- This text search in Search Everywhere does not affect the existing Find in Files feature. You can use both of them.
- UI/UX
- New Notifications tool window - The Event Log instanсe has been replaced with a new Notifications tool window to more clearly highlight important and helpful notifications from the IDE.
- All notifications that appear in the Notifications tool window are sorted into two types: Suggestions and Timeline.
- The Suggestions section presents notifications that are considered useful or helpful in most use cases.
- Zoom indicator - In the past, it was difficult to determine whether the content in the text editor was zoomed in or out. There was no visible indicator that explicitly showed the current zoom status. This release introduces the Zoom widget, which appears at the bottom of the current text editor. It shows you the actual font size of the editor and helps you reset it to the default.
- Microsoft Visual Studio 2022 keymap - Added a new Visual Studio 2022 keymap that resolves all shortcut differences between the current Visual Studio keymap and that of the Visual Studio IDE (e.g. Alt+Up/Down) in favor of the latter’s shortcuts.
- Language Support
- C# support - Improved support for C# 10, particularly global
usings. Added two new refactorings that are also available as context actions.
- Extract Global Using can help you to introduce the concept of global
usings in your project. You can invoke it on a regular using directive, and Rider will suggest extracting it to a designated GlobalUsings.cs file.
- If you decide to refactor a global
using into a regular using, Inline Global Using refactoring can help here as well. When called on a global using, it removes it from the GlobalUsings.cs and adds the corresponding using statement to the files in your project where required.
- The global using feature is supported in Find Usages and in code analysis for extension methods.
- Nullable reference types:
- JetBrains have split warnings for null checks on expressions that should never be null into two categories. The first warning is for expressions that are never null because an NRT annotation says so. The second warning is for expressions where there's an actual runtime check for null.
- Added a new setting for switching to runtime enforced not null warnings only mode. It is accessible from the configuration item group in the Alt+Enter menu for annotation-based warnings.
[MemberNotNull] and [MemberNotNullWhen] annotations are now supported in projects that don't use nullable reference types.
- Razor and Blazor:
- Added support for the new
[EditorRequired] attribute from Microsoft .NET 6. The corresponding inspection and quick-fix are also available if you try to use a Blazor component without specifying the required parameters.
- Added support for C# local functions inside Razor syntax.
- Improved the Code Cleanup in .razor files with Blazor components. It no longer removes all
@using declarations.
- Added navigation through inheritance hierarchy to Razor code. The corresponding gutter marks are now shown for base and derived symbols.
- F# support:
- F# support has received more analyzers and quick-fixes that suggest using recently added F# features. A number of existing features have been improved, as well.
- Adding web references
- A number of improvements for adding web references to .NET projects have been made. The most notable ones are:
- You can now add a web reference to .NET and .NET Core projects (previously, this was possible only for .NET Framework projects).
- You can now add references from .wsdl files using the file path instead of the URL in the Add Web Reference dialog.
- If you add a WCF web service reference to a project, this reference appears in the Services node in the Solution View tool window.
- If the web service reference has basic authentication, Rider will display the dialog where you enter your credentials.
- net.tcp and net.pipe URI prefixes are now supported.
- Web development
- Endpoints - Improve Endpoints support and Endpoints Viewer. The viewer is now also aware of and collects endpoints for Microsoft ASP.NET Core 6 minimal API routing and convention-based routing.
- Improvements for Vue - This release comes with several improvements for Vue 3. If you define components as global, the IDE will now recognize them in your .vue files. Rider should also properly supports the createApp syntax. It will correctly match applications created using createApp with their related elements. This version also includes support for Nuxt 3, a new version of a popular Vue framework.
- Unity support
- Rider will now automatically update your .asmdef file whenever you add or remove a reference to a project. If you use a type from another project, Rider will add the reference to the .asmdef file and import the type.
- Rider now supports .asmref Assembly Definition Reference files, as well as .asmdef files. You get syntax highlighting, schema validation and completion. Ctrl+Click on the reference name will navigate to the referenced .asmdef file, and .asmdef files will show up in Find Usages.
- Each project gets a new default run configuration for running the Unity editor in bulk mode, which is perfect for running unit tests and saving the results in the Logs folder.
- Now that Unity supports newer versions of C#, Rider has expanded its highlighting of Unity’s Color types to include target-typed new expressions.
- Improved load times for very large Unity projects, especially with slower disks or file systems.
- Added inspections to help you get the right method signature for
[MenuItem] methods.
- Added a new notification to make sure the Rider package is up to date in your project.
- Plugins
- Microsoft Azure Toolkit for Rider - Rider determines the version of the Azure Functions Core Tools to use based on your project’s AzureFunctionsVersion property. If you need to install a specific version of the Azure Functions Core Tools, you can use Chocolatey, Brew, or npm and point Rider to the correct path.
- Markdown:
- If a Markdown file contains instructions with commands that you need to execute in your terminal, you can run those commands directly from the Markdown file using the run icons in the gutter.
- Added new options to the floating toolbar that will appear on text selection when you edit Markdown files. Using this toolbar, you can now quickly select header styles and create lists. You can customize this toolbar with the options you need.
- Added a new Copy code snippet action to Markdown blocks so you can easily copy contents to the clipboard.
- dotCover - Added an option to mark code as “not coverable”. You can use it to exclude code that doesn’t need to be tested from the coverage process and get clearer snapshots.
- VCS (Version Control) support
- Open Preview Diff in the Commit tool-window - The Preview Diff icon has been moved from the Commit toolbar to the menu, which is accessible by clicking on the Cog icon, and it has been renamed to Show Diff Preview on Single Click. Here you can specify the behavior you want to see when you click on a file in the Changes tree. The file can either be selected, or opened for diff preview.
- Updated Annotate with Git Blame - Improved the functionality of Annotate with Git Blame to make it easier to investigate introduced changes. Rider highlights the difference in lines right in the editor when you hover over an annotation, and when you click on it, the IDE opens the Git Log tool window.
- Updated Commit Details pane in Git tool window - The Commit Details pane now includes information about GPG signatures and build status. Previously, this data was shown only as a column in the Git log.
- Git File History: new UI without index - The new UI for the Git File History tool window is now independent from the indexing process. The data is represented with a new interface, even if the Log index is off. Previously, for a file with an unindexed history, Rider would display a history view that was relatively slow and missing features.
- Others
- Renaming a solution - Added the ability to change the name of an entire solution. Call the context menu for the solution node in the Solution Explorer tool window, select Edit | Rename, and enter the new name for your solution.
- SDK option in the New Project dialog - Added the SDK option as a dropdown list on the New Solution/Project dialog. It can help you create a project for older .NET SDK versions after installing the new one.
- Run Static Method - The Run Static Method action works for projects that target .NET and .NET Core. You can execute any static method right from the code editor by clicking the green “run” triangle on the gutter margin.
- Roslyn - Introduced several improvements for Roslyn analyzers and source generators:
- Rider now supports .globalconfig files for configuring code analysis rules from Roslyn analyzers.
- Improved the loading and launching process of source generators and analyzers. There is no need to restart the IDE to resolve the generated code from source generators.
- Code Cleanup and Formatting - Reorganized all the items in the Alt+Enter menu related to Code Cleanup and Formatting. The Format selection, Cleanup selection, and Apply syntax style have been combined into one Reformat and Cleanup item to provide a single entry point.
- NuGet support - Updated the package icon selector in the NuGet project properties page. It now uses new elements instead of obsolete ones.
- Better support for the DebuggerDisplay attribute:
- When presenting a derived type, the debugger now takes into account the DebuggerDisplay attribute even if it’s applied to the base.
- The debugger now supports specifying the DebuggerDisplay attribute at the assembly level.
Code analysis tuned for Unreal Engine.
Sviluppa le applicazioni .NET, ASP.NET, .NET Core, Xamarin o Unity su Windows, Mac o Linux.
Rider è disponibile anche in:
Hai una domanda?
Chatta live con i nostri specialisti di gestione delle licenze di JetBrains ora.

Distributore ufficiale da 2007