Fornitore ufficiale
In qualità di distributori ufficiali e autorizzati, forniamo licenze software legittime direttamente da più di 200 autori di software.
Vedi tutte le nostre marche

Angular UI controls are specialized components developed to integrate with applications built on the Angular framework. Typically offered as part of comprehensive UI suites, these controls help developers build highly interactive, data-rich web applications while maintaining performance and design consistency. By encapsulating complex behaviors into modular, reusable elements, Angular UI suites simplify the development process and support faster deployment of robust, enterprise-grade front ends.
Common controls include:
For an in-depth analysis of features and price, visit our Angular UI suites comparison.

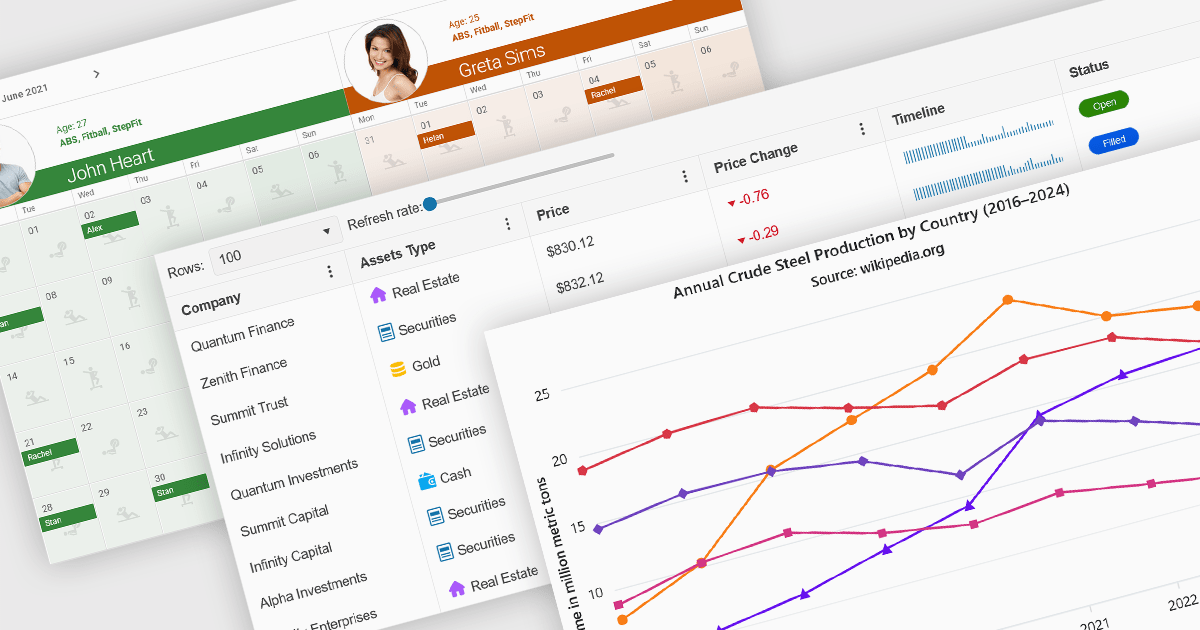
DevCraft by Telerik is a comprehensive suite of more than 1,250 UI components and development tools designed for building modern web, desktop, and mobile applications using .NET and JavaScript frameworks. It includes reporting and report management solutions, automated testing and mocking tools, and document processing libraries, as well as a wide range of professionally designed user interface controls from the Telerik and Kendo UI suites. DevCraft enables developers to create feature-rich, high-performance applications with consistent design and user experience, delivering enterprise-level, scalable, and maintainable software solutions.
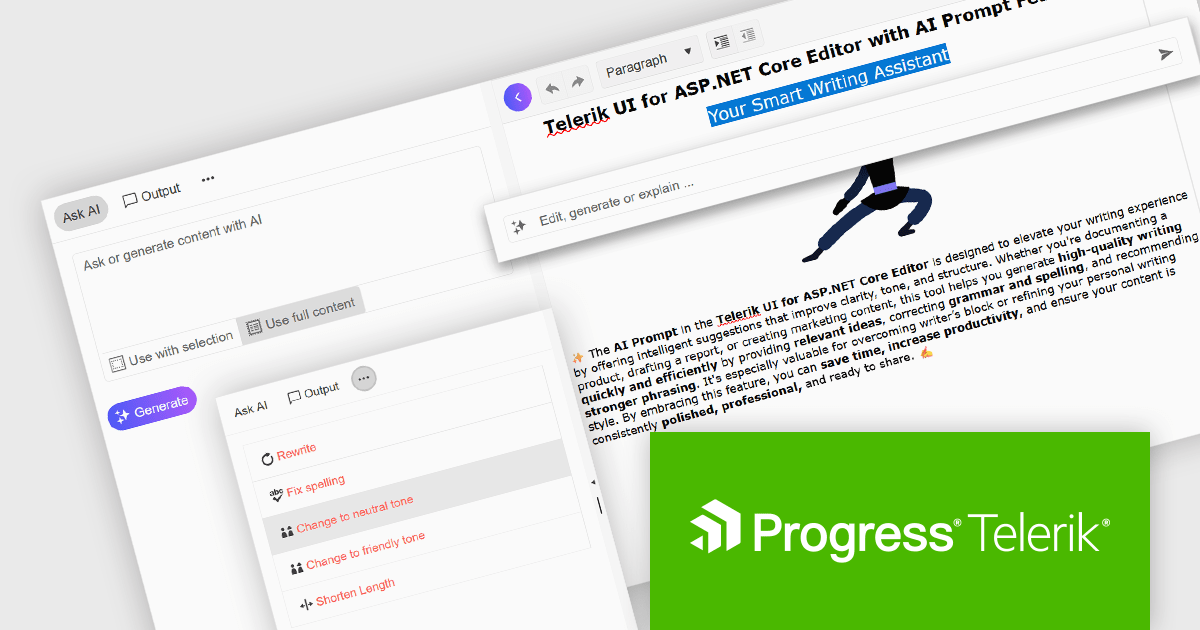
The Telerik DevCraft 2025 Q2 update adds an AI Prompt helper to the Editor control in Blazor, ASP.NET Core/MVC and jQuery, integrating AI-assisted content editing directly into the user interface. This feature provides both inline and side-panel interactions, allowing users to perform tasks such as grammar correction, tone adjustment, text rewriting, and translation without leaving the editor. By leveraging context-aware AI capabilities, the content creation and editing processes become much simpler, enabling developers to deliver more refined and effective user experiences within their applications.
To see what else is new in 2025 Q2, see our release notes.
Telerik DevCraft is licensed per developer and has two licensing models: an annual Subscription License and a Perpetual License. The Subscription license provides access to the latest product updates, technical support, and exclusive benefits for a flat annual fee, and must be renewed to continue using the software. The Perpetual license is a one-time purchase granting access to the current released version and includes a one-year subscription for product updates and technical support. After this initial period, users can choose to renew the subscription element to continue receiving updates and support; otherwise, they may continue using the installed version available during their active subscription term but will forgo future updates and support. See our Telerik DevCraft Ultimate licensing page for full details.
Telerik DevCraft is available in the following editions:

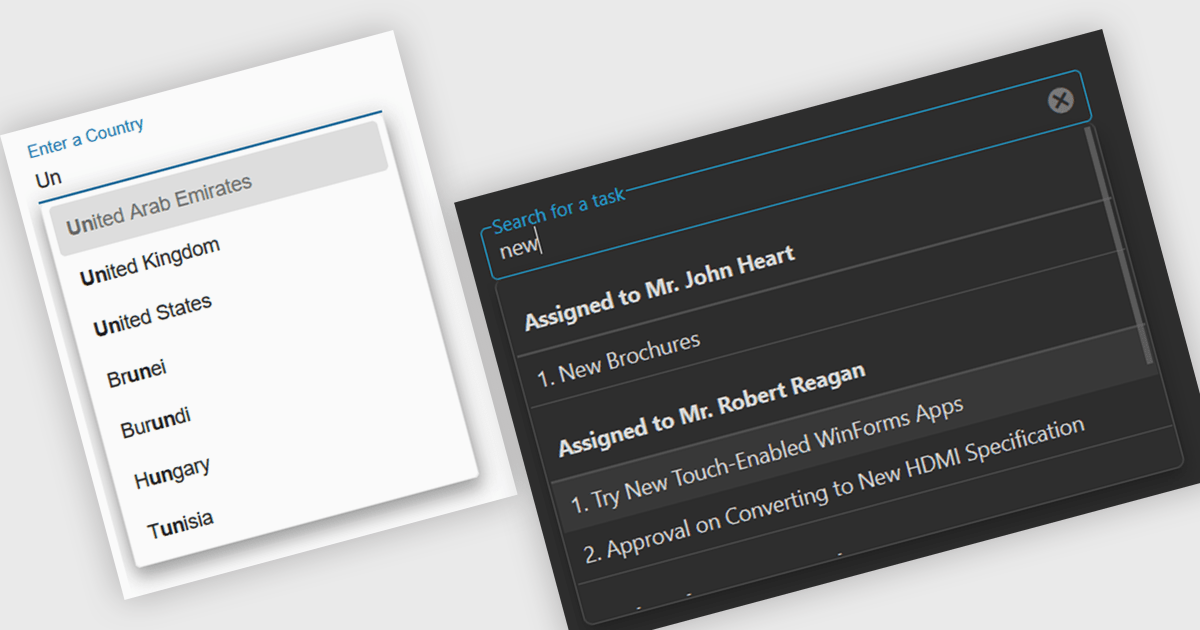
Autocomplete is a feature that dynamically suggests valid inputs as the user types, based on the current context or previously entered values. It enhances productivity by reducing the amount of typing needed and helps prevent errors or invalid entries by guiding users towards acceptable inputs. Ultimately, it enhances the overall user experience by making interfaces more intuitive and efficient for both technical and non-technical users.
Several Angular data editor collections include autocomplete features, such as:
For an in-depth analysis of features and price, visit our comparison of Angular data editor collections.

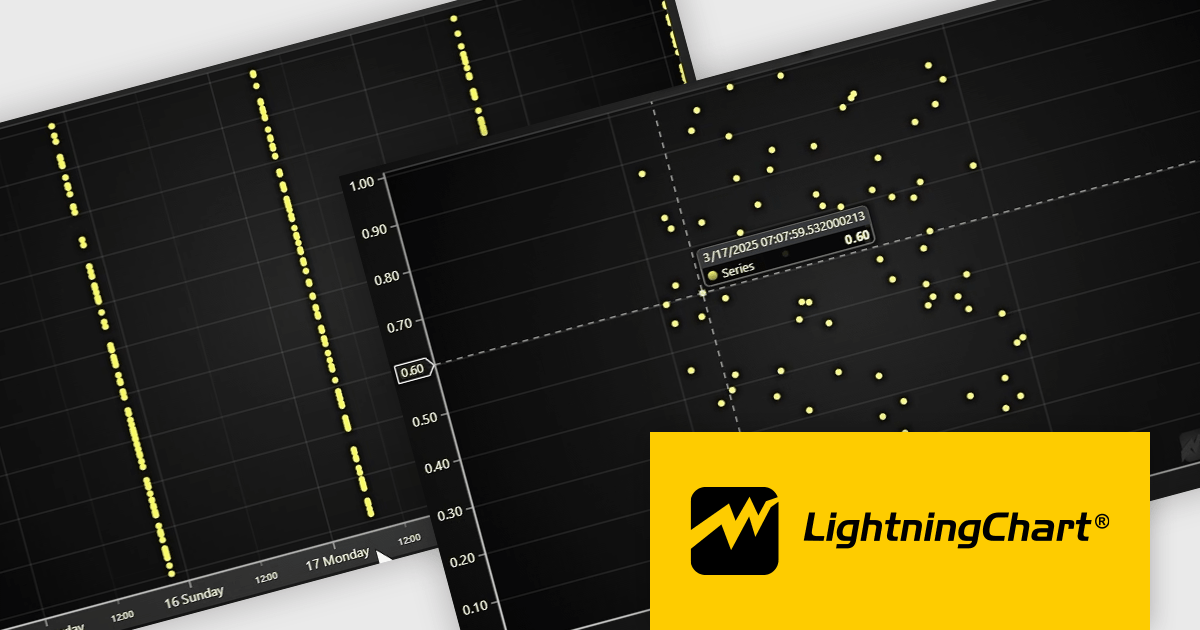
LightningChart JS is a JavaScript/TypeScript library developed by LightningChart that is particularly well-suited for data-intensive visualizations, offering exceptionally fast rendering capabilities thanks to its use of WebGL. This makes it a strong choice for applications that require real-time data updates, such as financial platforms, engineering tools, scientific research dashboards, and industrial monitoring systems. It provides high-performance, 2D, 3D, and real-time charting controls and a comprehensive suite of visualizations including candlestick, bar, line, and various technical indicators and drawing tools. This library enables software developers to craft interactive technical analysis tools without the need for server-side setup as it runs completely on the client device.
The LightningChart JS v7.1 update enhances its Date-Time axis capabilities by introducing support for nanosecond-resolution timestamps, allowing users to zoom into microsecond and nanosecond ranges for more granular time-based data analysis—well beyond the previous millisecond limitations. To utilize this feature, timestamps should generally be supplied as BigInt64. This update positions LightningChart JS among the few web charting libraries explicitly supporting nanosecond precision, making it a strong choice for applications requiring high-resolution temporal data visualization.
To see a full list of what's new in v7.1, see our release notes.
LightningChart JS is licensed per developer and is available as an annual license with 1 year support. See our LightningChart JS licensing page for full details.
For more information, see our LightningChart JS product page.

Exporting and printing functionality in reporting components is a core requirement for many software applications, particularly those used in business, finance, and analytics. These capabilities enable users to transform dynamic, on-screen reports into portable or hard-copy formats suitable for distribution, archiving, or further processing. High-performance reporting tools offer flexible export and print options to accommodate various workflows, whether for regulatory compliance, client communications, or internal documentation. Support for a broad range of output formats ensures that users can interact with report content in the way that best suits their needs.
Common features include:
For an in-depth analysis of features and price, visit our React reporting components comparison.