Fornitore ufficiale
In qualità di distributori ufficiali e autorizzati, forniamo licenze software legittime direttamente da più di 200 autori di software.
Vedi tutte le nostre marche
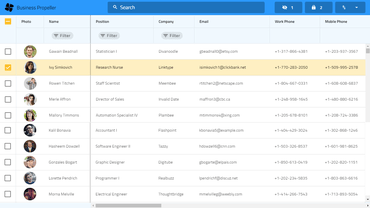
How you present data to the user is essential.
In this blog post, Dhananjay Kumar, Developer Evangelist for Infragistics, shows you how to use pipes in the Ignite UI for Angular Grid to provide your users with a more immersive presentation of their data. Topics covered include:
View the blog post to learn about making rich and immersive data presentations in JavaScript.

Chatta live con i nostri specialisti di gestione delle licenze di Infragistics ora.