공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

릴리스 노트: React Samples Migrated from Class to Functional Components- Wijmo has migrated over 500 React sample applications from class component to functional component usage. FlexGrid and FlexGridFilter Improvements: Improved pasting, grouping, aggregates, and much more. DataMap has a new Menu editor type ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Added support for Angular 17. Added Axis Grouping to FlexChart- When FlexChart is bound to a grouped CollectionView and the new axis.groupsOptions's property is set it will display visual groups on the axis labels. New Tooltip Trigger Option- You can now choose to show tooltips on focus, hover ... 더 읽기
릴리스 노트: Includes full support for Angular 16. Adds full support for Angular 16*. Added ariaLabel property to FlexGrid Selector. Added support for setting height/width of ColumnGroup headers. Improved CSP (Content Security Policy) support. *IMPORTANT: GrapeCity tested and verified Wijmo version 5.20231.900 ... 더 읽기

릴리스 노트: Common Fluent Theme Package (v.7.2.1). Classic Theme Package (v.7.2.1). Bootstrap Theme Package (v.7.2.1). Default Theme Package (v.7.2.1). Material Theme Package (v.7.2.1). Editor Added the ability to add paragraph marks. Added the ability to set different paddings to cells. Added the ability to ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: CSP Improvements ResponsivePanel is now fully CSP compliant. Button Added a 'Clear' option for FillMode configuration. Cards Unified Card rendering. Chart Added support for Polynomial trendlines. Added the ability to control Legend Display. Gantt Unified Gantt rendering. Grid Added Grid ... 더 읽기
릴리스 노트: What's new Fluent Theme Package (v.7.0.2). Classic Theme Package (v.7.0.2). Bootstrap Theme Package (v.7.0.2). Default Theme Package (v.7.0.2). Material Theme Package (v.7.0.2). Added support for JSZip 3.10.1. PDFViewer Added clickable links in the page. TreeList Improved the appearance when a ... 더 읽기

설명: 응용 프로그램에서 Internet of Things(IoT) 통신 프로토콜을 쉽게 구현할 수 있습니다. IPWorks IoT is designed to help you ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Easily implement Internet of Things (IoT) communications protocols in your applications. IPWorks ... 더 읽기

설명: 응용 프로그램에서 Internet of Things(IoT) 통신 프로토콜을 쉽게 구현할 수 있습니다. IPWorks IoT is designed to help you ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Easily implement Internet of Things (IoT) communications protocols in your applications. IPWorks ... 더 읽기

릴리스 노트: Grid You can now a add keyboard shortcut for grouping. You can now add a name to the grid table. Fixed compatibility issue with nodeNext module resolution. Dialog Trapped focus is not working correctly. Grid Column configurations are not filtered correctly. Fixed column sizes calculation. Issue ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Inputs- Removed form package dependency. Pager- Fixed aria-label messages. PDF Viewer- Fixed aria-label messages.; Rendering Change Dropdown Button- Restored 'k-dropdown-button' class. 0 ... 더 읽기
릴리스 노트: Animation container Restored animation-container-relative class. Dropdownbutton Class k-dropdown-button has been removed. Use class k-menu-button instead. 0 ... 더 읽기

릴리스 노트: Web Service Data Source WebServiceDataSource wizard does not use the design-time value of its parameters. Web Designer Wrong selection and visual representation on the design surface after adding gauge or graph item in a table header. Wizard properties have no tooltip descriptions. Cannot invoke ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: Move table columns right/left using Web Report Designer context menu. The Value editor for HtmlTextBox item in Web Report Designer now uses a KendoUI Editor component. Data view now provides an option to test the validity of data connections. Added a new built-in expression named Environment which ... 더 읽기
릴리스 노트: What's new Added support for Microsoft.NET 8. Telerik.Reporting.Processing.PictureBox.Image now requires 'Telerik.Drawing.IImage' instead of 'System.Drawing.Image'. Web Designer Pasting a report item fails when the selected item is a table, list, or crosstab. The Property ... 더 읽기

설명: 프리빌트 UI 구성요소로 최신 웹 앱을 더 빠르게 빌드합니다. Sencha ExtAngular provides a complete set of components for building data-intensive web apps using Angular. Components interact with each other seamlessly, and are professionally built, tested, and maintained. ExtAngular offers 140+ pre-built UI components that ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Build modern web apps faster with pre-built UI components. Sencha ExtAngular provides a complete set of components for building data-intensive web apps using Angular. Components interact with each other seamlessly, and are professionally built, tested, and maintained. ExtAngular offers 140+ pre ... 더 읽기
호환성: Microsoft Internet Explorer 8+ Chrome 64+ Firefox 45+ Safari 10+ Opera 43+ ... 더 읽기

설명: 프리빌트 UI 구성요소로 최신 웹 앱을 더 빠르게 빌드합니다. Sencha ExtReact is a complete set of React components for building data-intensive web apps using React. Components interact with each other seamlessly, and are professionally built, tested, and maintained. Sencha ExtReact includes 140+ pre-built UI components that ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Build modern web apps faster with pre-built UI components. Sencha ExtReact is a complete set of React components for building data-intensive web apps using React. Components interact with each other seamlessly, and are professionally built, tested, and maintained. Sencha ExtReact includes 140+ pre ... 더 읽기
호환성: Microsoft Internet Explorer 8+ Chrome 64+ Firefox 45+ Safari 10+ Opera 43+ ... 더 읽기

설명: 프리빌트 UI 구성요소로 최신 웹 앱을 더 빠르게 빌드합니다. Sencha ExtWebComponents provides a framework-agnostic set of over 140+ UI components for application development. Based on WebComponents standards, the commercially tested and customizable components allow a flexible development environment for building consistent ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Build modern web apps faster with pre-built UI components. Sencha ExtWebComponents provides a framework-agnostic set of over 140+ UI components for application development. Based on WebComponents standards, the commercially tested and customizable components allow a flexible development environment ... 더 읽기
호환성: Microsoft Internet Explorer 8+ Chrome 64+ Firefox 45+ Safari 10+ Opera 43+ ... 더 읽기

스크린샷: Award-Winning.NET UI Controls for Mobile, Web, and Desktop.-176 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
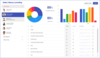
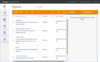
스크린샷: Industry leading datagrid with top features including on-demand loading, Excel-like filtering, editing, cell customization, and grouping.-175 ... 더 읽기
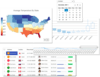
스크린샷: With 80+.NET chart types and DirectX rendering, FlexChart's data visualizations will bring life to your apps. Top features include flexible data binding, annotations, scrolling, and analysis features.-174 ... 더 읽기