공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

영어로 계속 읽기:
Handsontable is a JavaScript library designed to help developers build interactive data grids into their web applications. Offering a familiar spreadsheet-like interface, it allows users to edit, sort, and filter data with ease. Highly customizable and compatible with popular frameworks like React and Angular, Handsontable empowers developers to build robust data manipulation features into their web applications.
Handsontable 14.3 adds a new feature to streamline navigation within pre-selected cells. Power users and those accustomed to Tab navigation can now leverage arrow keys or the mouse for selection, then efficiently move between the chosen cells using Tab/Shift+Tab for horizontal movement and Enter/Shift+Enter for vertical movement. Editing remains intuitive, as typing any character initiates editing even within dropdown or date cells.
To see a full list of what's new in version 14.3.0, see our release notes.
Handsontable is licensed per developer and is available as an Annual or Perpetual license with 1 year support and maintenance. See our Handsontable licensing page for full details.
For more information, visit our Handsontable product page.

영어로 계속 읽기:
Hiding columns in a grid allows for a more focused data display by selectively removing irrelevant or less important information from the user's view. This functionality improves data clarity, particularly for grids with a large number of columns. By hiding specific columns, users can concentrate on the most important data points, reducing clutter and improving overall user experience.
Several jQuery Grid controls offer the ability to hide columns including:
For an in-depth analysis of features and price, visit our jQuery Grid controls comparison.

영어로 계속 읽기:
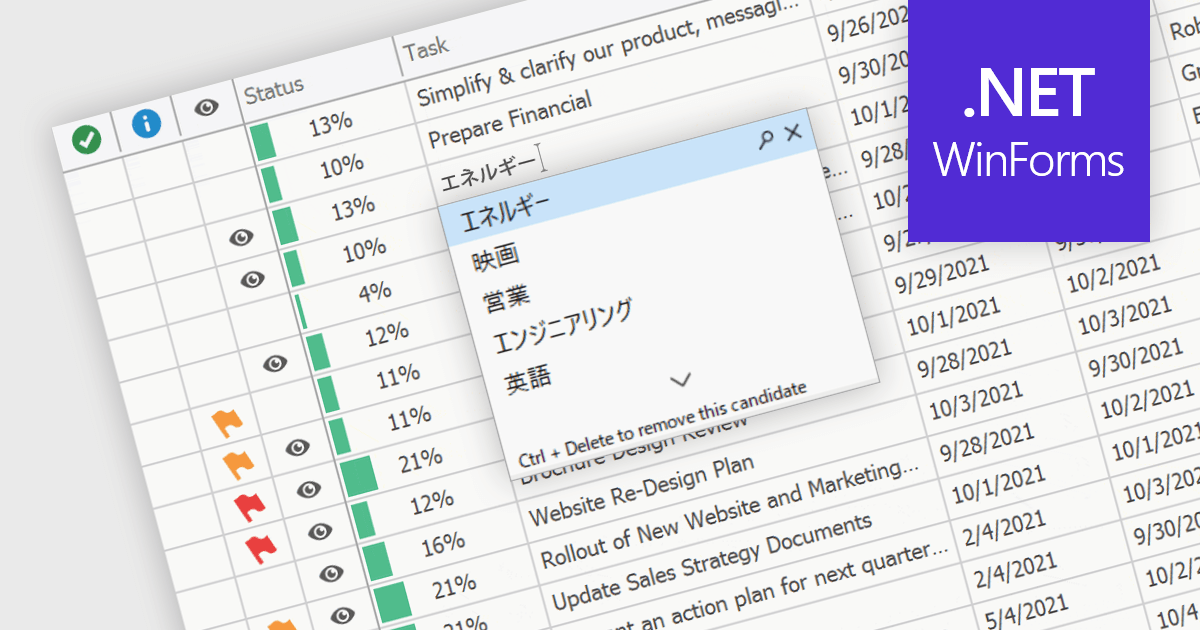
An Input Method Editor (IME) facilitates the entry of complex characters and scripts not directly supported by standard keyboards, which is especially vital for languages with extensive character sets like Chinese, Japanese, and Korean. When integrated into a grid component, an IME enables users to input text directly into data cells using phonetic or syllabic methods that are converted into the desired characters. This integration streamlines the data entry process in applications requiring multi-language support, significantly enhancing usability and efficiency. It simplifies the development of applications targeting global markets by providing native language input support, thereby improving the user experience and reducing the need for external language input tools.
Several WinForms grid components offer Input Method Editor (IME) support, including:
For an in-depth analysis of features and price, visit our comparison of WinForms grid components.

영어로 계속 읽기:
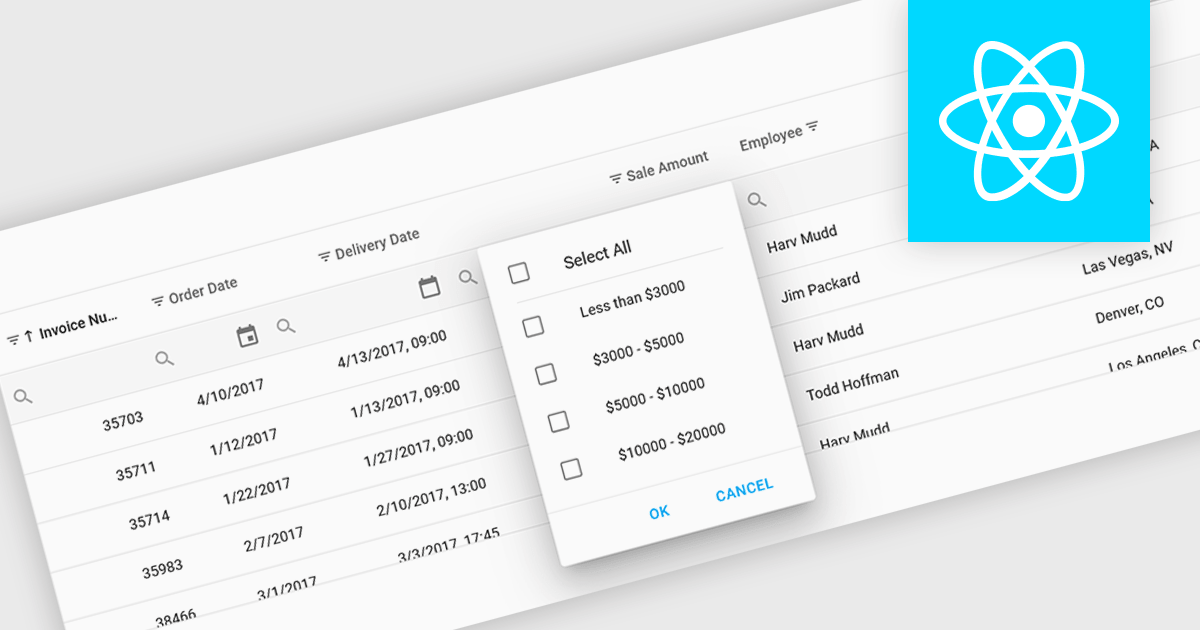
Using a grid control with support for filters enables users to dynamically narrow the displayed data based on specific criteria. This functionality helps users focus on relevant subsets of information by filtering individual columns using operators, keywords, or pre-defined options. Filtering improves data exploration efficiency and reduces cognitive load by presenting only the data that aligns with the user's current analysis.
Several React grid controls offer filtering functionality including:
For an in-depth analysis of features and price, visit our React Grid controls comparison.

영어로 계속 읽기:
Blazorise is a versatile component library that empowers developers to build modern and feature-rich web applications using Blazor, a client-side web development framework from Microsoft. It offers a comprehensive collection of user interface components, including buttons, forms, tables, charts, and navigation elements, all built with accessibility and responsiveness in mind.
The Blazorise v1.5 update introduces DataGrid State Management. New LoadState and GetState methods enable you to load and save the state of the datagrid from/to LocalStorage. On the first render, the web page checks LocalStorage for saved states and loads them if they are available. This feature enables seamless preservation and restoration of user actions, such as sorting, filtering, and row selections, even when navigating away from or refreshing the page.
To see a full list of what’s new in version 1.5, see our release notes.
Blazorise is licensed per developer and is Runtime Royalty Free. Available in a variety of editions, Professional, Enterprise and Enterprise Plus, each providing different levels of support and services. See our Blazorise licensing page for full details.
For more information, visit our Blazorise product page.