공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

기능: Use the MDriven Designer to model requirements and prototype detailed information systems. ... windows application that allows you to model and design information systems. Models created with MDriven ... 더 읽기 본 제품에 관한 더 많은 결과 보기
기능: MDriven Framework is a.net Framework that allows you to model your requirements in UML – and get ... an exact match of this as a domain layer in c# code. The model and MDriven Framework also helps you to bind ... The model is also used to automatically maintain and evolve a database schema for a primarily SQLServer ... 더 읽기
설명: Powerful model driven application development tools. MDriven is software modeling, prototyping ... handling. You just need to learn how to model and you will get instant gratification. Furthermore MDriven ... interface or/and with a rich client application. MDriven Services Model driven development – Faster ... 더 읽기

설명: Allows client-side collections of data using highly functional models that offer features such as sorting ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: JavaScript를 사용하여 데이터 집약적인 HTML5 애플리케이션을 만듭니다. Sencha Ext JS is a comprehensive JavaScript framework for building data-intensive, cross-platform web and mobile applications for any modern device. Ext JS includes 140+ pre-integrated and tested high-performance UI components such as HTML5 calendar, ... 더 읽기
릴리스 노트: component. Improved selection model for modern virtual stores. Improved scroll performance ... 더 읽기

릴리스 노트: The increase and decrease indent is not working fine with Quote. Fixed Xss when setting external content via setModel on React. Cannot read property 'row' of undefined while moving a text/image outside from a table. Pressing enter on a link at the end removes the whole `fr-view` element. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: reset every time the model changes externally. The content is hidden behind the bottom toolbar. Pressing ... 더 읽기
릴리스 노트: in Chrome Browser. Fixed the ng-model as it was not work properly with ng-required directive. Fixed removing ... 더 읽기

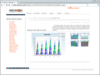
설명: modeling studio applications. Unique export to code feature. The component can generate the code necessary ... comprehensive and yet powerful object model- no matter what experience you have in charting you will literally ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: and comprehensive and yet powerful object model- no matter what experience you have in charting you will literally ... are not even present in professional 3D modeling studio applications. Unique export to code feature. ... 더 읽기
호환성: Apartment Model Threading Compatible Containers Microsoft Visual Studio.NET Microsoft Visual Studio 6.0 ... 더 읽기

릴리스 노트: columns in Grid. Common Source mapping does not allow debugging of kendo.all.min.js. kendo.data.Model ... DropDownList.toggle() method TypeScript declaration. DropDownTree DropDownTree is not getting model values when ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: correctly when the model.set method is used in the Grid. Grid header rendering for a command column ... results in an error. The k-dirty-cell class is added to multiple cells when model.set method is used ... 더 읽기
릴리스 노트: TreeView node model is not updated correctly in MVVM with templates (6446). Menu Unexpected ... violating "Using h1-h6 to identify headings". TreeView TreeView node model is not updated ... 더 읽기

릴리스 노트: of kendo.all.min.js. kendo.data.Model: nullable:true should not assign null value when defaultValue is defined. ... DropDownTree is not getting model values when it is bound with DataSource. ExpansionPanel ExpansionPanel ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: editors if ViewData contains model property name. Unordered List(ul) are not correctly exported to PDF. ... TagHelper is set. Dirty indicator is not positioned correctly when the model.set method is used in the Grid. ... to multiple cells when model.set method is used in Grid. Incorrect rendering of Grid's pager buttons ... 더 읽기
릴리스 노트: DropDownTree cannot bind to Model when it is added as a Form Editor. Form DropDownTree cannot bind to Model ... 더 읽기

릴리스 노트: of kendo.all.min.js. kendo.data.Model: nullable:true should not assign null value when defaultValue is defined. ... DropDownTree is not getting model values when it is bound with DataSource. ExpansionPanel ExpansionPanel ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: indicator is not positioned correctly when the model.set method is used in the Grid. Sequence contains ... results in an error. The k-dirty-cell class is added to multiple cells when model.set method is used ... 더 읽기
릴리스 노트: an error when the groupable.enabled is set to false. RadioButtonFor bound to Model does not bind when ... in PivotConfiguratorV2 and Grid on the same page an error is thrown. RadioButton RadioButtonFor bound to Model does ... 더 읽기

릴리스 노트: no longer available (existing customers on the Annual Subscription model may continue to renew their Annual ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: New Annual Licensing model, updates to the core FusionMaps package, plus fixes for charts ... and widgets. Key Change: The current pricing plan has been changed to an annual model, based on the number ... 더 읽기
릴리스 노트: is rendered using 2D nested rectangles, modeled based on the tree data structure. PowerCharts XT Fixes Yaxis ... 더 읽기

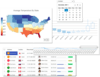
릴리스 노트: Introducing a new report item- Radial Gauge Radial Gauge can be used to represent a single measure over a domain of numerical values. The rich stylization capabilities and comprehensive API allow making your data presentations even more impressive. What's Improved JsonSerializerSettings in the ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: allowed export formats configuration Now the report model API allows hiding an export option, changing its ... to access the report model programmatically. SwissQR barcode support Added support for the SwissQR barcode- ... 더 읽기

릴리스 노트: components have been updated to support React 18, including the new rendering model. This includes things ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: requests. Familiar Wijmo controls are modeled after popular User Interfaces like Microsoft Excel. Wijmo ... 더 읽기
설명: 엔터프라이즈 앱용 고성능 JavaScript UI 구성 요소입니다. Wijmo is a complete collection of extensible, fast, flexible JavaScript UI components written in TypeScript. The framework-agnostic Wijmo components include first-class support for top frameworks including Angular, React, Vue and Web Components. Wijmo ... 더 읽기