Telerik DevCraft Ultimate
웹, 데스크톱 및 모바일 앱을 위한 다양하고 현대적인 UI를 빌드합니다
- WinForms, ASP.NET, WPF, UWP & Xamarin을 포함하는 모든 .NET 기술을 포괄합니다
- jQuery, Angular, React, Vue 프레임워크를 위한 JavaScript 콤포넌트를 포함합니다
- Telerik Reporting, JustMock 등도 포함되어 있습니다

설명: 모든 플랫폼 및 기술을 위한 소프트웨어 개발자 도구 모음. Telerik DevCraft Complete includes more than 1,250.NET and JavaScript UI components that enable you to build modern, feature-rich and high-performing Web, desktop and mobile apps. Plus, embedded Reporting and C# Mocking ... 더 읽기

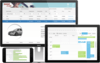
설명: Build modern apps with sleek UI. Telerik DevCraft UI provides.NET and JavaScript technologies to deliver outstanding UI with a broad array of styling and customization. Telerik DevCraft UI is for developers who build.NET and JavaScript apps and need sleek ... 더 읽기

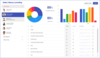
설명: JavaScript, HTML5 UI widgets for responsive web and data visualization. Kendo UI is a bundle of four JavaScript UI libraries built natively for jQuery, Angular, React and Vue. Each library allows you to quickly build high quality, high performance ... 더 읽기

설명: Software Developer Tools Collection for Any Platform and Technology. Telerik DevCraft Complete includes more than 1,250.NET and JavaScript UI components that enable you to build modern, feature-rich and high-performing Web, desktop and mobile apps. Plus, ... 더 읽기

설명: Native UI and DataViz components for React Developers. KendoReact is a professional UI kit to build and design apps much faster. The comprehensive React component library has 100+ fully accessible and customizable components, plus 3 Figma design kits. ... 더 읽기

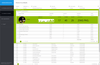
설명: Create modern web apps with optimal quality using the most complete set of ASP.NET Core UI components for any scenario. Telerik ASP.NET Core includes over 110 full featured ASP.NET Core UI components covering multiple scenarios, with support for any ... 더 읽기

설명: Build Web Forms apps for any browser and device in half the time. Telerik UI for ASP.NET AJAX includes more than 120 versatile and performance-optimized components that help you build high-quality, professional line-of-business projects. From its leading ... 더 읽기

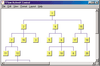
설명: A set of graph drawing algorithms. LayoutFlow is a collection of 4 layout components to enable you to automatically display graphs or flow charts following some aesthetic rules. Includes: HFlow (hierarchical), SFlow (symmetric), TFlow (tree) and OFlow ... 더 읽기

설명: Quickly build flowchart enabled HTML5 applications. Addflow for HTML5 is a 100% Javascript Flowcharting/Diagramming component using the HTML5 Canvas. It lets you quickly build flowchart enabled HTML5 applications like workflow diagrams, database diagrams, ... 더 읽기

설명: Create interactive flowcharts and workflow diagrams. AddFlow is an ActiveX component that is useful each time you need to display and use relationships between objects in your application. Drawings can be made interactively or programmatically. Features ... 더 읽기