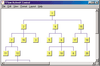
LayoutFlow
심미적 규칙을 준수하는 그래프 또는 흐름도의 자동 표시.
- HFlow (계층적), SFlow (대칭형), TFlow (트리) 및 OFlow (직교) 컨트롤
- 각 컨트롤은 자동으로 그래프 레이아웃 생성

설명: A set of graph drawing algorithms. LayoutFlow is a collection of 4 layout components to enable you to automatically display graphs or flow charts following some aesthetic rules. Includes: HFlow (hierarchical), SFlow (symmetric), TFlow (tree) and OFlow ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: 그래프 드로잉 알고리즘 세트. LayoutFlow is a collection of 4 layout components to enable you to automatically display graphs or flow charts following some aesthetic rules. Includes: HFlow (hierarchical), SFlow (symmetric), TFlow (tree) and OFlow (orthogonal). These ... 더 읽기

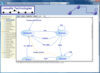
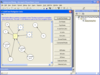
설명: Quickly build flowchart enabled HTML5 applications. Addflow for HTML5 is a 100% Javascript Flowcharting/Diagramming component using the HTML5 Canvas. It lets you quickly build flowchart enabled HTML5 applications like workflow diagrams, database diagrams, ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: 순서도를 사용할 수 있는 HTML5 응용 프로그램을 신속히 빌드합니다. Addflow for HTML5 is a 100% Javascript Flowcharting/Diagramming component using the HTML5 Canvas. It lets you quickly build flowchart enabled HTML5 applications like workflow diagrams, database diagrams, ... 더 읽기

설명: Create interactive flowcharts and workflow diagrams. AddFlow is an ActiveX component that is useful each time you need to display and use relationships between objects in your application. Drawings can be made interactively or programmatically. Features ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: 대화형 순서도 및 워크플로 다이어그램을 만듭니다. AddFlow 는 응용 프로그램 내의 객체와 객체의 관계를 표시 및 사용할 필요가 발생할 때마다 편리한 ActiveX 컴포넌트입니다. 묘화는 인테렉티브하게 또는 프로그래밍에 따라 실행할 수 있습니다. 기능으로는 다이어 그램의 객체마다 개별 형태, 스타일, 그림, 색, 폰트, 사용자 데이터 등을 설정할 수 있으며, 메타 파일 제공, 시리얼화, 인쇄, 확대축소, 포트, 사용자 정의와 그 외의 다수가 포함되어 ... 더 읽기