IntegralUI Web
Native UI components for Angular and AngularJS.
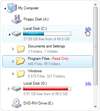
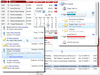
TreeView - Supports advanced drag & drop operations within the same TreeView, and between other controls. You have different ways of highlighting items, by using checkboxes or with multi-selection. Supports use of templates to add custom content in each item.