Actipro SyntaxEditor for WinForms
구문-강조 코드 에디터 컨트롤 및 구문 분석 세트 입니다.
구문 강조 - 100개 이상의 편집 작업이 기본 캐럿 이동 및 선택에서 태비피케이션(tabification), 문자/단어/라인 전위와 같은 기능 등에 이르는 모든 것을 커버하는 SyntaxEditor에 포함되어 있습니다.

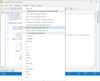
스크린샷: While many sample languages are available to get you started (such as C#, VB, XML, and more), custom language definitions can be developed and distributed with your applications as well. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
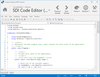
스크린샷: SyntaxEditor has a number of display features you find in the Visual Studio code editor such as line numbers, visible whitespace, word wrap, line modification marks, split views, mouse wheel zooming, and more. ... 더 읽기
스크린샷: SyntaxEditor supports the editing of any Unicode characters and even has full support for working with embedded bi-directional text. ... 더 읽기

스크린샷: SyntaxEditor with optional.NET Languages Add-on editing C# code using automated IntelliPrompt for parameter info. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: .NET Languages Add-on 편집 C# 코드 옵션을 포함한 SyntaxEditor는 자동화 매개변수 정보용 IntelliPrompt를 사용합니다. ... 더 읽기
스크린샷: SyntaxEditor with optional.NET Languages Add-on editing VB code using automated IntelliPrompt for member lists ... 더 읽기

스크린샷: Actipro SyntaxEditor for WPF 더 읽기

스크린샷: The C# and VB syntax languages that ship with the optional.NET Languages Add-on (sold separately) provides syntax highlighting, parsing, AST construction, syntax error reporting, code outlining (folding), automatic IntelliPrompt (code completion, quick ... 더 읽기 본 제품에 관한 더 많은 결과 보기
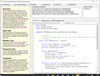
스크린샷: SyntaxEditor supports merging of multiple language lexers together as seen here, where HTML can transition to Javascript and ASP. Nearly all of the rich editing features found in the Visual Studio code editor come packed in SyntaxEditor, such as line ... 더 읽기

스크린샷: The C# and VB syntax languages that ship with the optional.NET Languages Add-on (sold separately) provides syntax highlighting, parsing, AST construction, syntax error reporting, code outlining (folding), automatic IntelliPrompt (code completion, quick ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: SyntaxEditor supports merging of multiple language lexers together as seen here, where HTML can transition to Javascript and ASP. Nearly all of the rich editing features found in the Visual Studio code editor come packed in SyntaxEditor, such as line ... 더 읽기
스크린샷: Any syntax language can optionally support code outlining, where certain sections of code can be collapsed. Hovering over the node in the outlining margin displays a visual highlight showing the range of the node. ... 더 읽기