Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

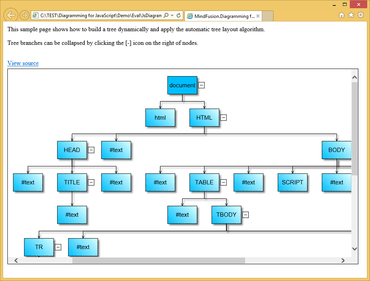
Integrieren Sie eine plattformunabhängige Diagrammerstellung in Ihre Anwendung.
Live-Chat mit unseren MindFusion Group-Lizenzierungs-Spezialisten.