Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

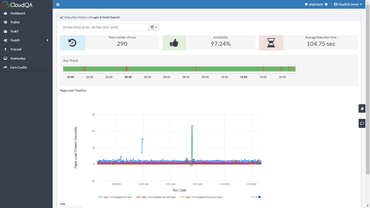
Erstellen und verwenden Sie die synthetische Überwachung ganz einfach auch für komplexe Webanwendungen.
Live-Chat mit unseren CloudQA-Lizenzierungs-Spezialisten.