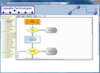
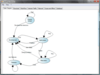
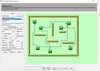
AddFlow ActiveX
Interaktive Fluss- und Workflow-Diagramme in Anwendungen integrieren.
- Mit HFlow, TFlow, SFlow sowie OFlow für orthogonale Layouts
- Unterstützt spez. Anpassung einzelner Knoten/Links von Diagrammen
- Neue XMLFlow-Steuerung zum Laden/Speichern von Diagrammen in XML