Proveedor oficial
Como distribuidores oficiales y autorizados, le suministramos licencias legítimas directamente de más de 200 editores de software.
Ver todas nuestras marcas.

Highcharts Grid is a feature-rich data grid component developed by Highsoft, designed for use within Highcharts Dashboards or as a standalone component. Grid Lite is a free, lightweight version ideal for developers seeking a performant and accessible data grid with a basic feature set. Grid Pro is a commercial, feature-rich version built for complex applications that demand advanced data manipulation and interactivity. It includes all the capabilities of Grid Lite, along with a highly customizable and interactive interface that supports inline editing, column sorting, and event handling, enabling developers to build responsive data visualization applications.
Highcharts Grid delivers high performance when handling large datasets by employing row virtualization, a technique that renders only the rows currently visible within the viewport. This significantly reduces memory consumption and ensures fluid, responsive scrolling, even when working with thousands of records.
Highcharts Grid Pro requires a license for Highcharts Dashboards, licensed per developer as an Annual or Perpetual License with Internal, Saas, SaaS+ and OEM distribution options. The annual license includes support and all product updates for 1 year and must be renewed to continue to use the software. The perpetual license includes an "Advantage Subscription" for 1 to 5 years which provides support and updates for that period. If you do not renew Advantage then you may continue to use the software at the last release available during the active Advantage period. See our Highcharts Dashboards licensing page for full details.
Learn more on our Highcharts Dashboards product page.

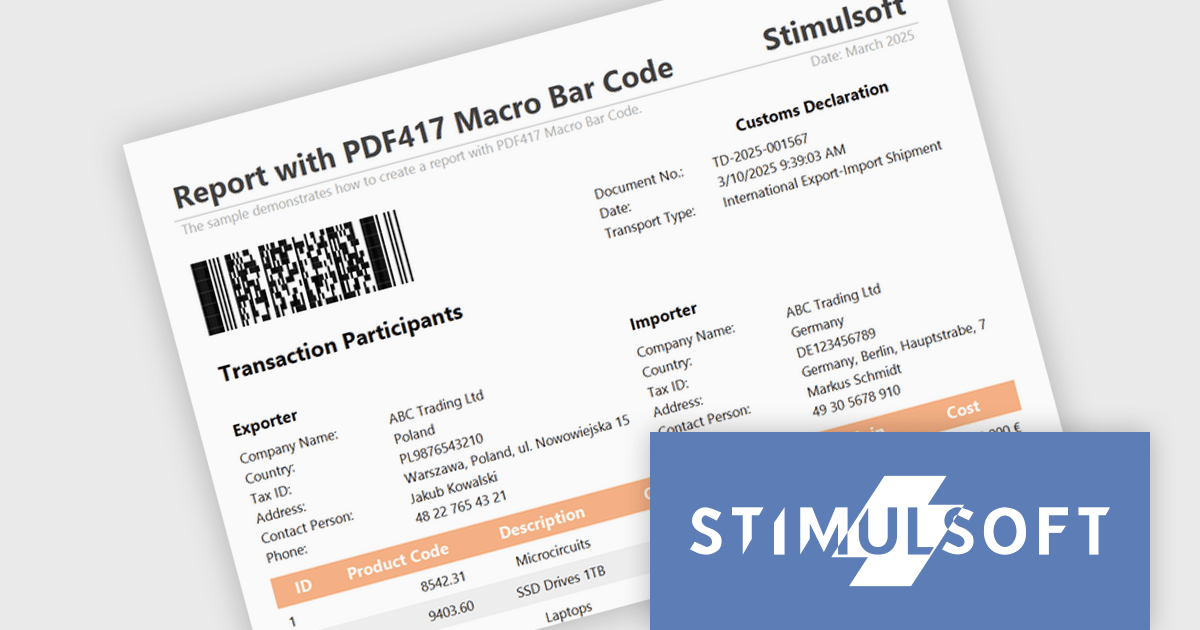
Stimulsoft Reports.JS provides a robust reporting toolkit designed specifically for JavaScript applications. This library leverages a client-side architecture, offering a pure JavaScript report engine for efficient report rendering directly within web browsers. The solution includes a user-friendly report designer for building reports with various data sources and visualizations, along with a report viewer for seamless integration and display within your JavaScript applications. This eliminates the need for server-side dependencies or browser plugins, simplifying the development process for embedding powerful reporting functionalities into your web projects.
The Stimulsoft Reports.JS 2025.2.1 update introduces support for the Macro PDF417 barcode, allowing developers to handle larger data payloads within reports. Unlike the standard PDF417 barcode, which is limited in data capacity, the Macro PDF417 format enables the encoding of large data files by splitting them into multiple linked symbols. This enhancement is particularly useful when working with high-volume or multi-page reports, providing a reliable solution for encoding structured data without compromising layout or readability.
To see a full list of what's new in 2025.2.1, see our release notes.
Stimulsoft Reports.JS is licensed per developer and is available as a Perpetual license with 1 year support and maintenance. See our Stimulsoft Reports.JS licensing page for full details.
Stimulsoft Reports.JS is available individually or as part of Stimulsoft Ultimate.

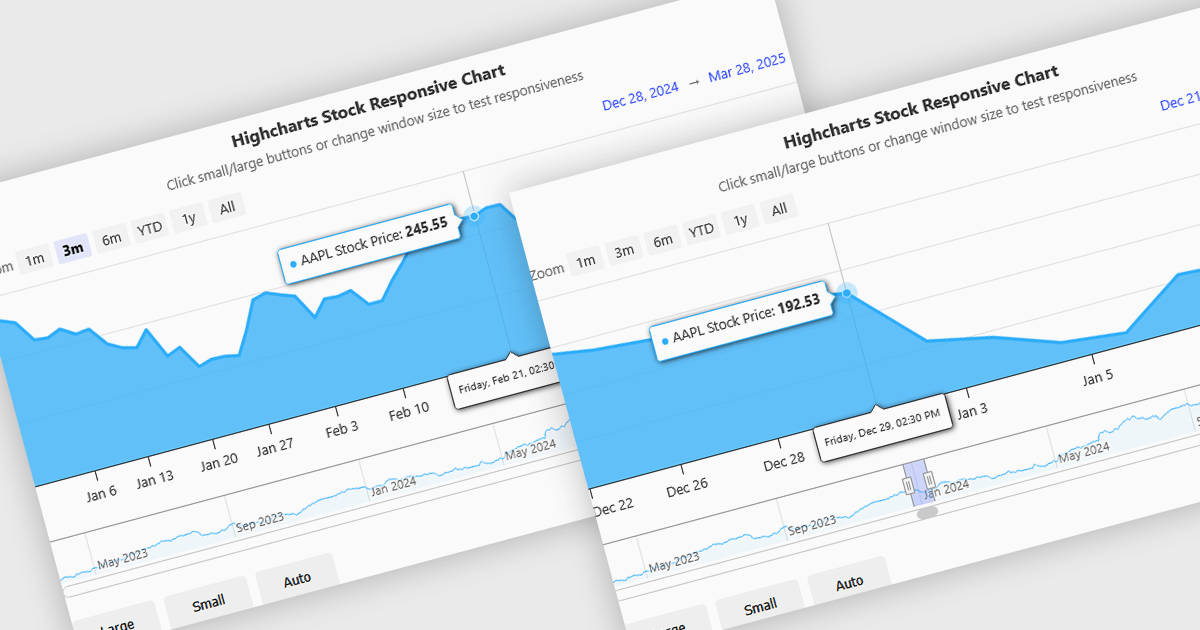
Responsive behavior in chart controls refers to the automatic adjustment of a chart’s layout, dimensions, and visual elements to fit the screen size or container in which it is rendered. This functionality ensures that charts remain readable and usable across a wide range of devices, from desktops to tablets and smartphones, without requiring manual configuration for each format. The benefits include reduced development overhead, improved user experience, and consistent presentation of data regardless of platform. Common use cases include dashboards in web applications, analytics platforms, and mobile-first reporting tools, where users expect seamless interaction and clear data visualization across multiple device types.
Several JavaScript chart controls support responsive behavior, including:
For an in-depth analysis of features and price, visit our JavaScript chart controls comparison.

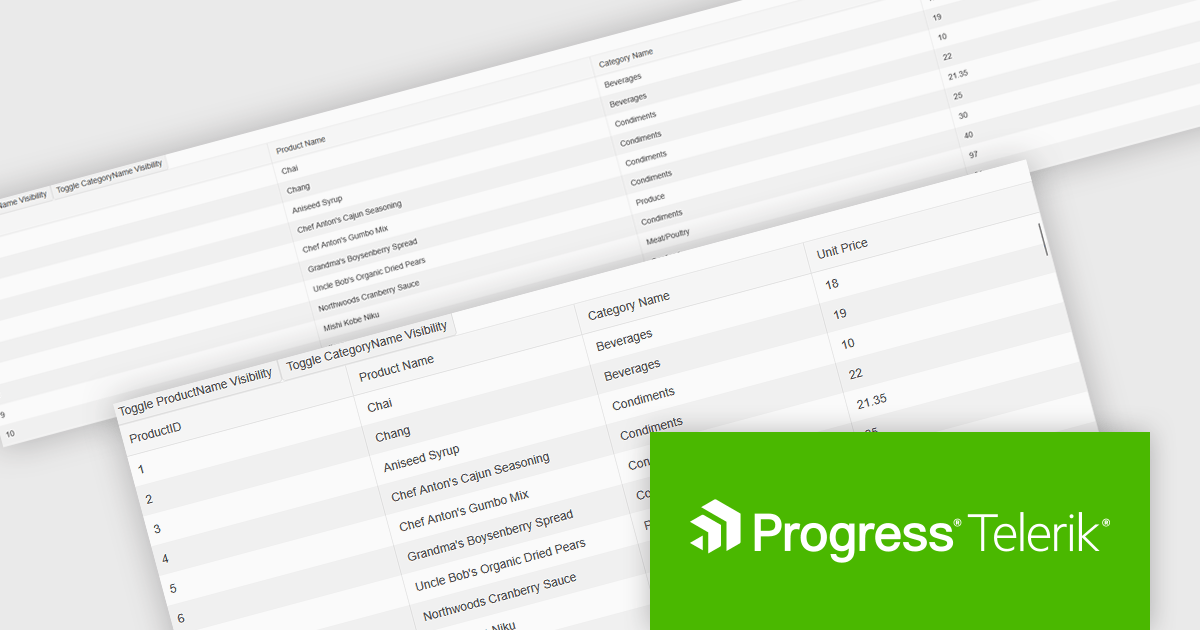
Kendo UI by Telerik is a comprehensive suite of JavaScript UI components designed to accelerate web application development. Offering pre-built, customizable elements for grids, charts, schedulers, and more, it streamlines UI creation across popular frameworks like jQuery, Angular, React, and Vue. Key features include responsive design, accessibility, and high performance, enhancing user experience. Developers benefit from reduced development time, consistent UI patterns, and the ability to build feature-rich applications faster.
The Kendo UI for Vue 2025 Q1 update enhances grid responsive design, enabling automatic column visibility adjustments based on viewport width. This improvement ensures that data remains accessible and well-structured across different screen sizes without requiring manual configuration. By dynamically toggling columns and adapting height settings to fit their container, the grid provides a seamless and efficient user experience across desktops, tablets, and mobile devices. These enhancements help developers create more adaptive and user-friendly applications with minimal effort, ensuring consistent and optimized data presentation in any environment.
To see a full list of what's new in 2025 Q1 (v6.1.0), see our release notes.
Kendo UI is licensed per developer and has two licensing models: an annual Subscription License and a Perpetual License. The Subscription license provides access to the latest product updates, technical support, and exclusive benefits for a flat annual fee, and must be renewed to continue using the software. The Perpetual license is a one-time purchase granting access to the current released version and includes a one-year subscription for product updates and technical support. After this initial period, users can choose to renew the subscription element to continue receiving updates and support; otherwise, they may continue using the installed version available during their active subscription term but will forgo future updates and support. See our Kendo UI licensing page for full details.
Kendo UI is available individually or as part of the following products:

Wijmo by MESCIUS is a comprehensive JavaScript library offering a suite of high-performance UI components and data grids specifically designed to streamline the development of modern enterprise applications. It emphasizes reduced development time and improved maintainability, along with a focus on performance through its efficient design and small module size. Wijmo integrates seamlessly with popular JavaScript frameworks like Angular, React, and Vue.js, and supports cutting-edge technologies like TypeScript, making it a versatile solution for building complex web applications.
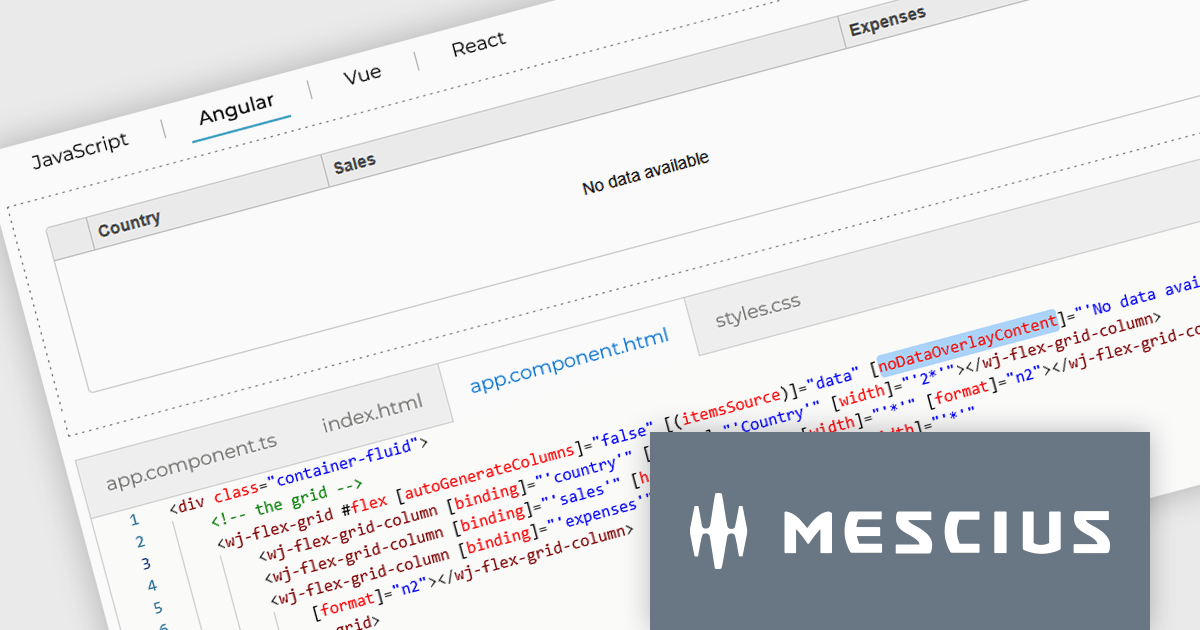
The Wijmo 2025 v1 update introduces a customizable noDataOverlayContent property, enabling developers to display tailored HTML messages when grid data is empty. This improves user experience by replacing blank grid views with informative content, while the new overlayManager allows advanced control over how overlays are rendered and managed. The release also expands framework support, adding compatibility with Angular 19 and Next.js 15 to help developers stay current with modern web development tools.
To see a full list of what's new in 2025 v1 (Build 5.20251.34), see our release notes.
Wijmo is licensed per developer. Developer Licenses are perpetual and include 1 year Subscription which provides upgrades, including bug fixes and new features. See our Wijmo licensing page for full details.
Learn more on our Wijmo product page.