Fornitore ufficiale
In qualità di distributori ufficiali e autorizzati, forniamo licenze software legittime direttamente da più di 200 autori di software.
Vedi tutte le nostre marche

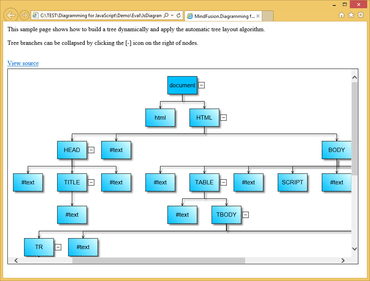
Aggiungi diagrammi indipendenti dalla piattaforoma alla tua applicazione.
Chatta live con i nostri specialisti di gestione delle licenze di MindFusion Group ora.