공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

ComponentSource has helped extend access to Froala's lightweight WYSIWYG HTML editor by making it available to developers around the world. The JavaScript-based editor integrates easily into web applications, offering straightforward rich text editing capabilities that fit well within ComponentSource's global catalog of developer tools.
The partnership between ComponentSource and Froala, now spanning five years, reflects a shared dedication to providing developers with high-quality and easily accessible software. This collaboration has created a reliable channel for developers to obtain Froala's products.
As they mark five years of working together, ComponentSource and Froala continue to support developers with accessible editing solutions. The availability of Froala Editor through ComponentSource underscores its position as a useful tool for modern web content editing, and strengthens ComponentSource’s role as a resource for trusted development components.
Froala Editor is licensed per product and domain. It is available as an annual or perpetual license with version upgrades and support. See our Froala Editor licensing page for full details.
For more information, visit our Froala Editor product page.

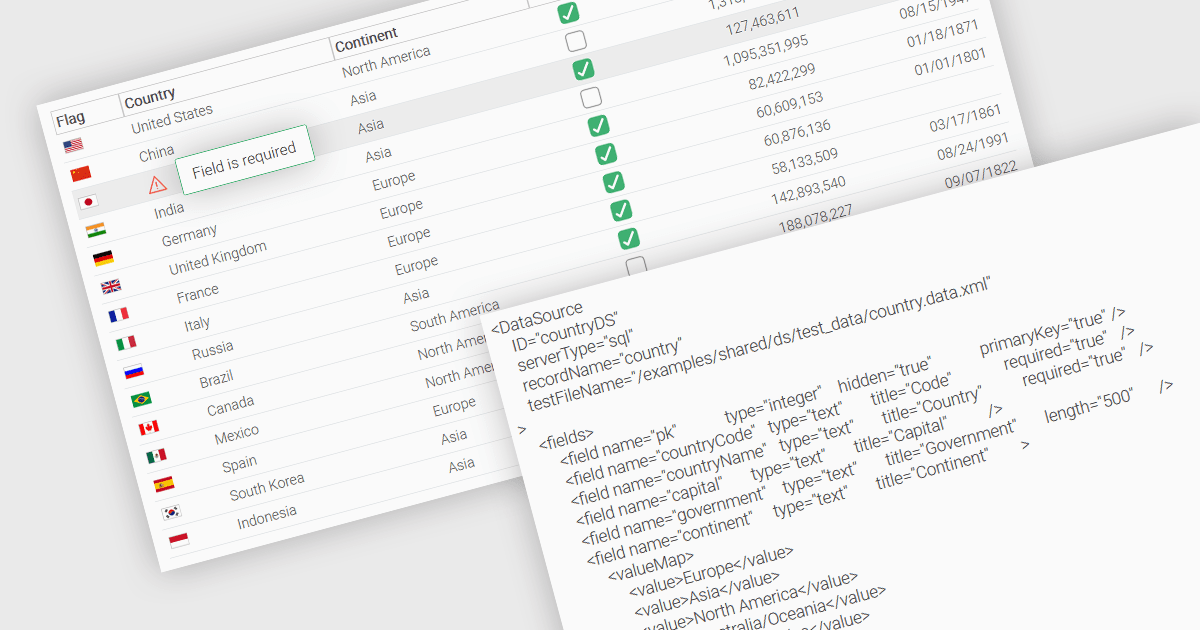
A fundamental feature in a data grid is the ability to specify that a column must be populated with values and cannot be left empty. By designating certain columns as mandatory, developers can enforce input rules that prevent users from leaving critical fields blank, such as user identifiers, product names, or timestamps. Required columns are typically enforced through validation rules that prevent the submission or processing of incomplete records, thereby ensuring the completeness and validity of data entries. This improves data integrity, reduces the likelihood of processing errors, and supports consistent business logic across applications that rely on structured datasets.
Several JavaScript grid controls allow you to set columns as required, including:
For an in-depth analysis of features and price, visit our comparison of JavaScript grid controls.

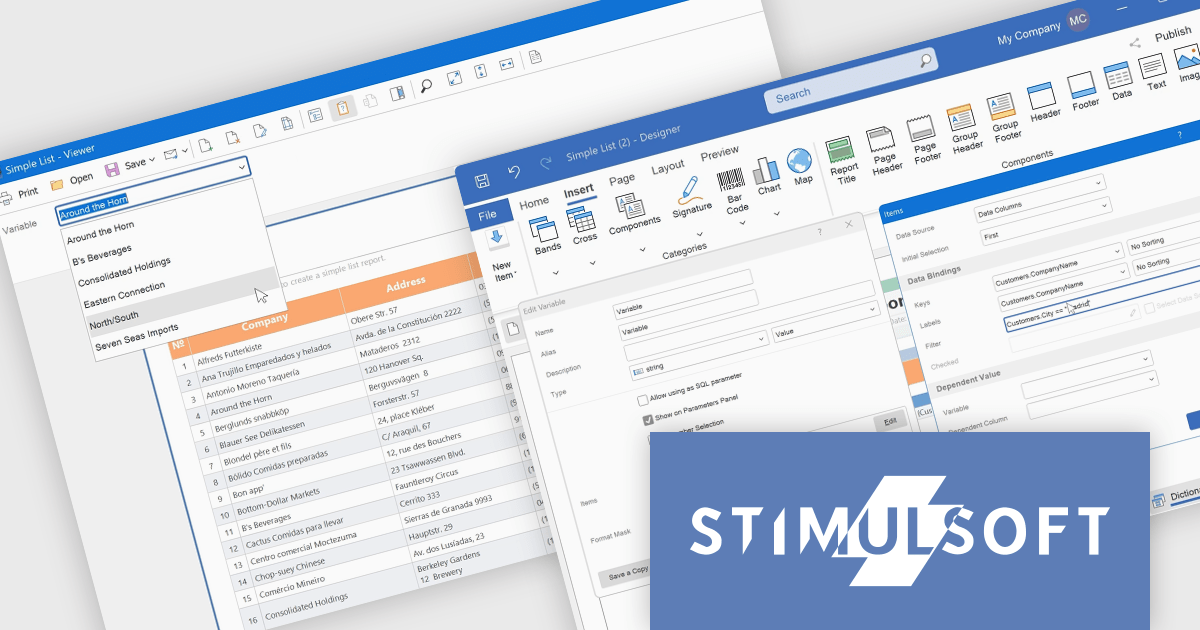
Stimulsoft Dashboards.JS is a JavaScript-based tool for creating interactive dashboards within web applications. Designed for developers and businesses, it provides customizable charts, graphs, and tables to visualize complex data from various sources. It supports popular JavaScript frameworks such as React, Vue.js, and Node.js, enabling seamless integration into modern web projects. With an intuitive interface and responsive design, it suits use cases like business intelligence, performance monitoring, and data-driven decision-making. Stimulsoft Dashboards.JS enhances user engagement and simplifies data analysis for industries such as finance, marketing, and logistics.
Stimulsoft Dashboards.JS includes the capability to filter variable values within the parameters panel of the viewer. This enhancement allows developers to provide end-users with a more refined and efficient parameter selection experience. By implementing expression-based filtering in the variable editor or Items window, only relevant data options are presented during report or dashboard viewing. This targeted presentation of variable values reduces visual clutter and improves the process of specifying report parameters, ultimately leading to improved usability and more focused data exploration for the end-user.
Stimulsoft Dashboards.JS is licensed per developer and is available as a Perpetual license with 1 year support and maintenance. See our Stimulsoft Dashboards.JS licensing page for full details.
Stimulsoft Dashboards.JS is available individually or as part of Stimulsoft Ultimate.

Highcharts is a JavaScript charting framework that allows web developers and data analysts to generate dynamic, visually appealing charts and graphs for websites and web applications. It can display a variety of chart types, including line, spline, area, column, bar, pie, scatter, and many more. Highcharts is well-known for its ease of use, rich documentation, and ability to handle huge datasets efficiently. Features include responsive design, accessibility support, and cross-browser compatibility. Its customization capabilities allow users to create bespoke data visualizations that increase engagement and provide insightful data presentations.
The Highcharts v12.2.0 release introduces a new Tooltip Positioning capability that lets you control tooltip placement directly through configuration, without writing any custom JavaScript. With the new tooltip.fixed and tooltip.position options, you can easily set fixed positions for tooltips and define exactly where they should appear on the chart. This enhancement simplifies layout management, reduces implementation time, and ensures a cleaner, more consistent user experience across your data visualizations.
To see a full list of what's new in v12.2.0, see our release notes.
Highcharts Core is licensed on an annual or perpetual basis, OEM licenses, and Advantage Renewals. It is licensed per Developer and has several license options including Internal, SaaS, SaaS+, and Self Hosted. See our Highcharts Core licensing page for full details.
Learn more on our Highcharts Core product page.

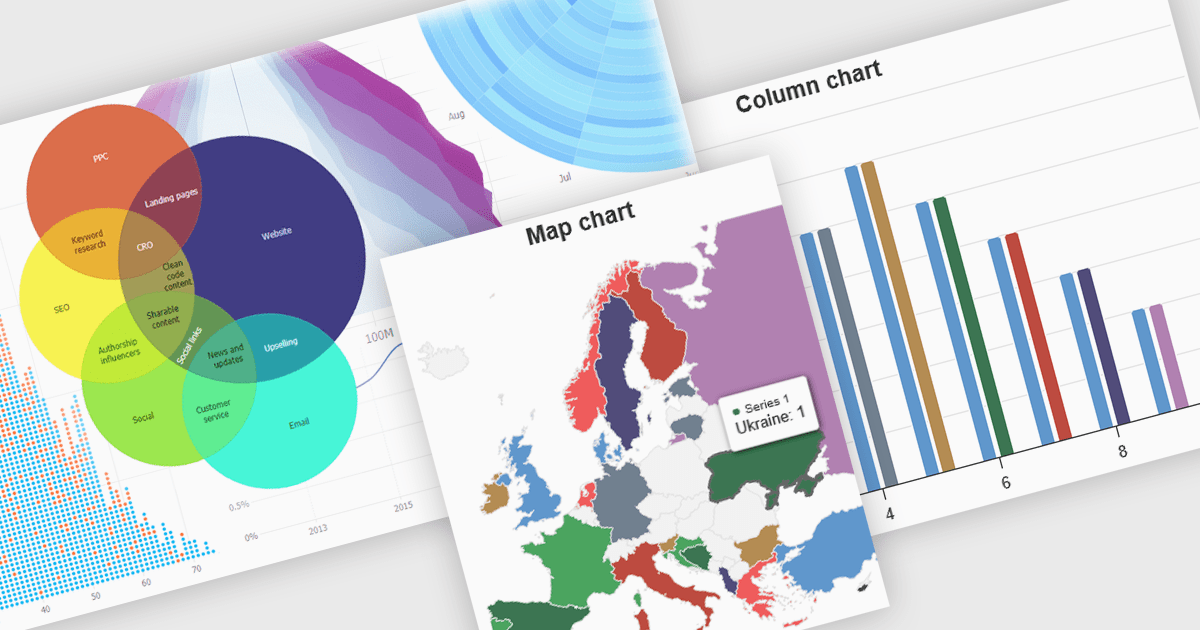
High contrast charts use distinct and contrasting color palettes within data visualizations to improve clarity, particularly for individuals with visual impairments. This involves choosing colors with noticeably different hues and brightness for elements such as lines, bars, labels, and backgrounds, so that differences in data are easy to spot. These charts improve data understanding, make information accessible to more people, reduce eye strain for some users, and support accessibility standards. They are useful in many areas, such as financial reports, scientific papers and public health dashboards that must be clear and designed for a everyone regardless of visual ability.
Several JavaScript charting components provide accessible high contrast features, including:
For an in-depth analysis of features and price, visit our JavaScript chart components comparison.