공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.
amCharts 4 is a JavaScript library that allows you to add interactive charts and geographical maps to a vast array of applications. With built-in support for TypeScript and ES6 modules, it is fully compatible with Angular, React, Vue.js as well as vanilla JavaScript applications.
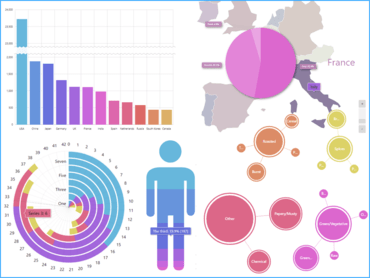
Line, Smoothed line, Area, Column / 3D column, Bar / 3D bar, Curved column, Cylinder, Cone, Scatter, Bubble, Candlestick, OHLC, Step (incl. w/ no-riser), Floating, Waterfall, Error, Stacked (regular, 100% or 3D), Heatmap, GANTT, and any combination of these.
Pie, 3D pie, Donut, Nested donut, Sunburst, Funnel, Pyramid, Pictorial.
Map chart, Geo heat map, Map combined with charts.
Sankey diagram, Treemap, Chord diagram, Radar, Polar.
Easy to add
Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. With amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it.
Map Chart is an integral part of the amCharts 4 package and not a separate product which means you don’t have to juggle packages, or acquire separate licenses.
The map package includes hundreds of country and regional maps, all available in two versions; high and low detail.
For its functionality, amCharts 4 uses GeoJSON open mapping standard which also makes it easy for you to make your own maps.
amCharts has been developing charting libraries for developers since 2006. More than a decade of experience in research and customer feedback has resulted in some of the fastest, most flexible and advanced data-viz products available on the market.

JavaScript 차트 프로그래밍 라이브러리는 모든 데이터 시각화 요구사항을 충족합니다.
amCharts 사 제품 라이선스 담당자와 라이브 채팅